È necessario aggiungere l'impaginazione Elementor ?
È possibile utilizzare Elementor per creare quasi tutti i tipi di siti web. Compresi siti web dinamici come riviste o blog online. Per siti web come riviste online o blog, uno degli elementi abbastanza cruciali è la navigazione.
Vedi anche: Come installare Elementor su WordPress
L'impaginazione ti consente di dividere il contenuto del tuo sito web in più pagine. Supponiamo che tu abbia centinaia di articoli che desideri visualizzare sulla home page. Con l'impaginazione, puoi dividere questi articoli in più pagine. Ad esempio, puoi visualizzare solo 10 articoli per pagina. Per visualizzare altri articoli, puoi utilizzare l'impaginazione.
La discussione sull'impaginazione potrebbe essere più ampia di quella che abbiamo menzionato sopra. Ma vogliamo concentrarci su questo contesto.
Leggi anche: Come aggiungere un sommario in Elementor
Elementor ti permette di aggiungere l'impaginazione al tuo file sito web. Puoi trovare l'impostazione dell'impaginazione quando lavori con il widget Post e il widget Archivia i post. In questo articolo, ti mostreremo come aggiungere l'impaginazione quando lavori con questi widget.
Nota: I widget Post e Archivia post sono disponibili solo su Elementor Pro.
Come aggiungere l'impaginazione in Elementor con i widget Posts e Archive Posts
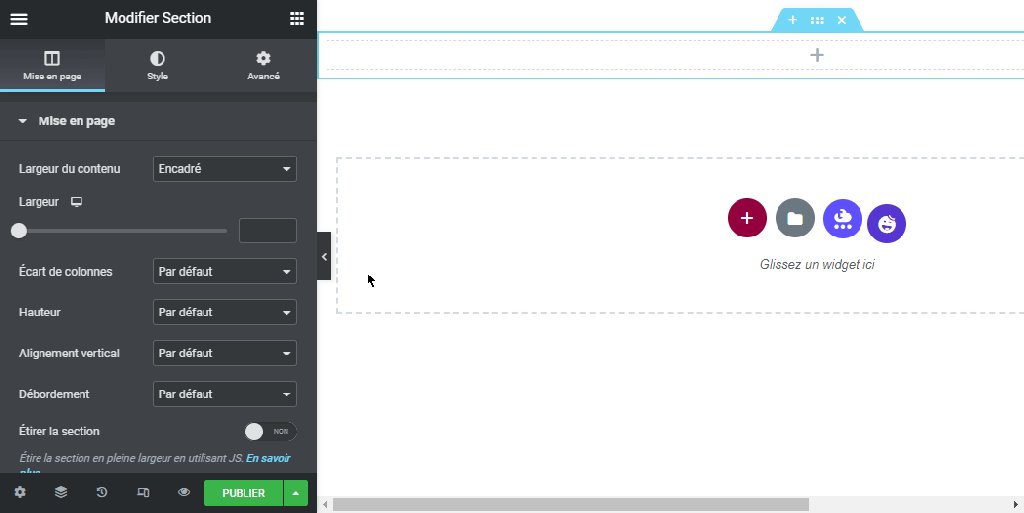
Per iniziare, puoi creare una nuova pagina/post e modificarla con Elementor. Puoi anche modificare una pagina esistente.
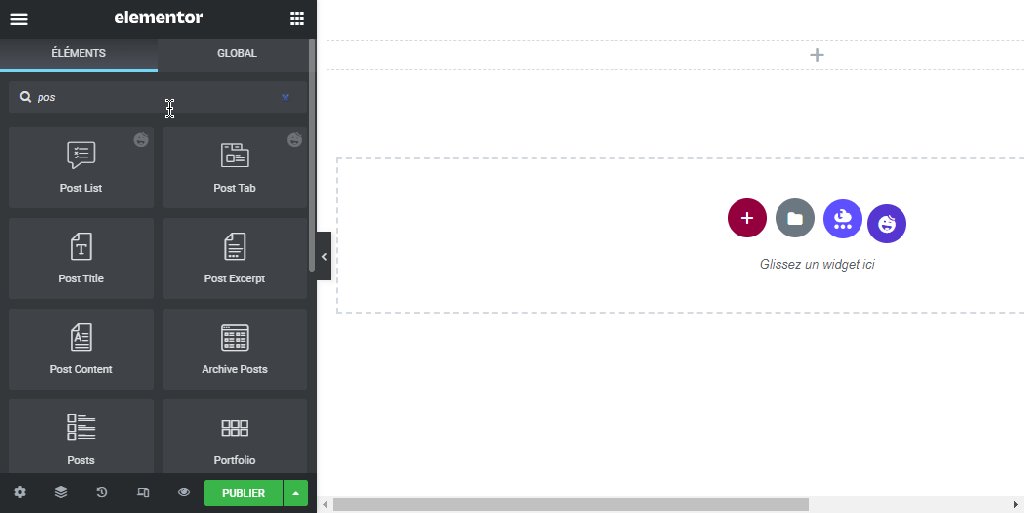
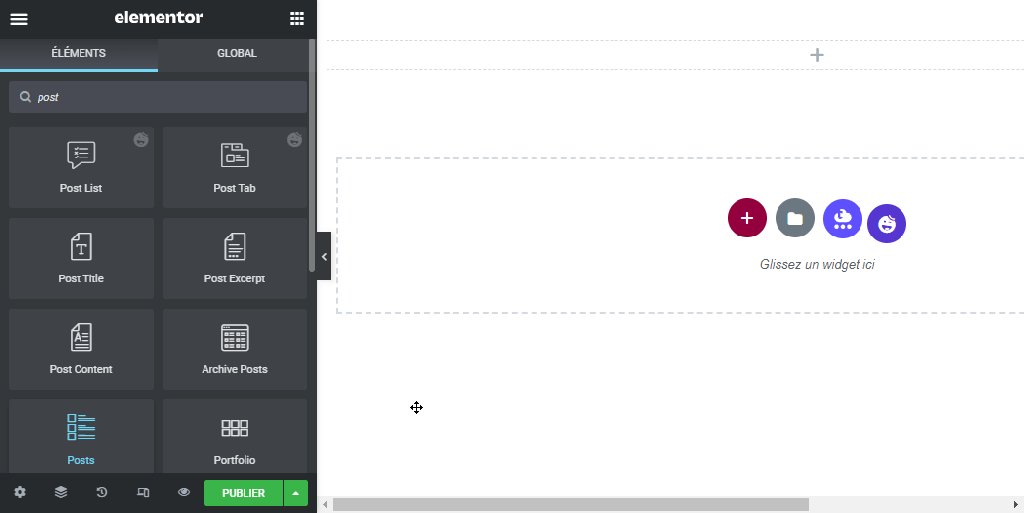
Quindi, nell'editor di Elementor, aggiungi il widget Post trascinandolo dal pannello di sinistra alla casella di modifica.

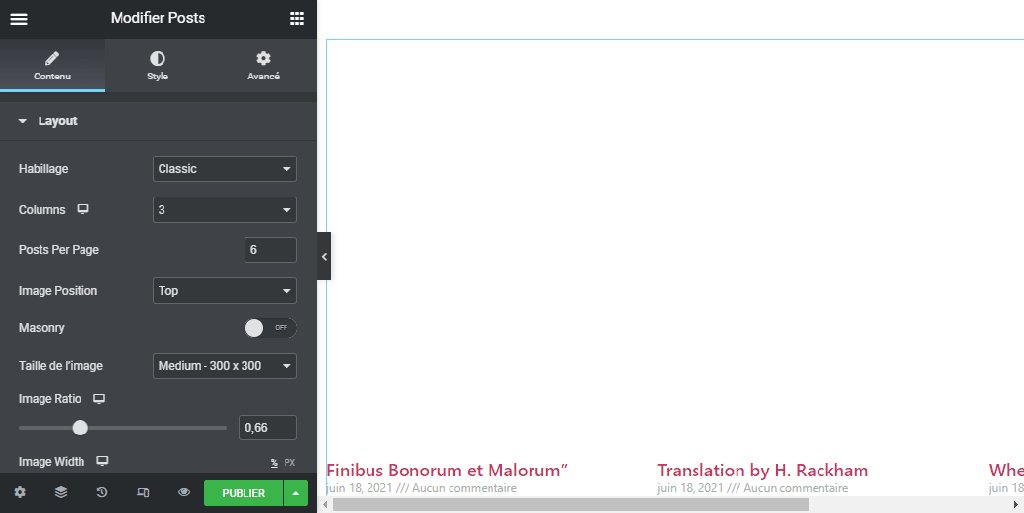
Una volta aggiunto il widget, vai al pannello di sinistra e apri l'opzione Impaginazione sotto la scheda Contenuto. Seleziona il tipo di impaginazione dal menu a tendina. In questo esempio, usiamo numeri.

Per impostazione predefinita, l'impaginazione limita le pagine a 5. Puoi modificare questa opzione a seconda del numero di articoli che hai. C'è una cosa cruciale che dovresti notare qui. Il limite di pagine è il numero massimo di pagine a cui il tuo visitatore può accedere.
Vedi anche: Come aggiungere reCAPTCHA al tuo modulo Elementor
Se hai un gran numero di articoli (diciamo più di 100), dovresti impostare il limite di pagine su un numero più alto per consentire il tuo Visitatori per visualizzare gli articoli per pagina nella navigazione. Se imposti il limite di pagine su 5 anche se imposti i post per pagina su 10, il tuo visitatore potrà vedere solo gli ultimi 50 post del tuo sito web.
WordPress (o Elementor più precisamente) nasconderà i post più vecchi diversi dagli ultimi 50 post.

Per rendere la tua paginazione breve e ordinata, puoi attivare l'opzione Accorciare.

Personalizzazione dell'impaginazione
Per personalizzare la tua impaginazione, puoi aprire l'opzione Impaginazione sous la scheda Stile del pannello di sinistra.

Puoi impostare lo stile del carattere, la dimensione del carattere e la famiglia del carattere nella sezione Tipografia. Fare clic sull'icona a forma di matita per aprire l'impostazione tipografia.

Per impostare il colore dell'impaginazione, puoi fare clic sul selettore colori nella sezione Colori. Ci sono 3 colori che puoi impostare: NORMAL, HOVER e ACTIVE (la pagina attiva). Puoi impostare lo spazio tra i numeri di paginazione nella sezione Spazio in mezzo.

Una volta terminato, puoi fare clic sul pulsante PUBBLICARE per pubblicare la tua pagina. Oppure, se stai modificando una pagina, puoi fare clic sul pulsante AGGIORNARE per applicare le nuove modifiche.

Parole finali
L'impaginazione è abbastanza cruciale su siti Web dinamici come riviste elettroniche o blog. In Elementor puoi usare i widget Post per visualizzare gli articoli dal tuo sito web. Puoi anche usare il widget Archivia post per visualizzare gli archivi del tuo sito web.
Leggi anche: Come creare un modulo di caricamento file in Elementor
Questi widget hanno opzioni per le impostazioni di impaginazione, che ti consentono di aggiungere la navigazione a qualsiasi parte del tuo sito web in cui li utilizzi.
Ottieni Elementor Pro ora!
Conclusione
Ecco ! Questo è tutto per questo articolo che mostra come aggiungere l'impaginazione in Elementor. Se hai dubbi su come arrivarci ffacci sapere in commentaires.
Tuttavia, puoi anche consultare le nostre risorse, se hai bisogno di più elementi per realizzare i tuoi progetti di creazione di siti Internet, consultando la nostra guida su Creazione di blog WordPress o quello acceso Divi: il miglior tema WordPress di tutti i tempi.
Ma nel frattempo, condividi questo articolo sui tuoi diversi social network.
...




