La modalità oscura continua a guadagnare popolarità come comoda opzione per consentire agli utenti di sperimentare il Web con meno affaticamento degli occhi. Ammettiamolo, tendiamo tutti a passare più tempo a fissare gli schermi di quanto probabilmente dovremmo, quindi qualsiasi ulteriore comodità per l'esperienza utente (come la modalità oscura) può fare molto.
I sistemi operativi, i programmi e i browser in genere includono funzionalità integrate in modalità oscura, ma alcuni sviluppatori lo portano a un altro livello includendo un'esperienza personalizzata in modalità oscura per i loro sito web. L'idea è di assumere un maggiore controllo sull'aspetto del loro sito web in modalità oscura senza dover scendere a compromessi sul marchio e/o sul design.
In questo tutorial, ti mostreremo come creare una modalità oscura personalizzata in Divi da zero senza un plug-in. Con questa funzione di attivazione / disattivazione della modalità oscura, avrai il controllo sul design della modalità oscura e avrai una migliore esperienza utente su misura per il tuo marchio.
Cominciamo!
Panoramica
Ecco un'anteprima del design che costruiremo in questo tutorial.
Ecco la modalità oscura personalizzata che stiamo per creare.

Ed ecco il prima e il dopo per la modalità oscura applicata a uno dei nostri layout predefiniti.

Ed ecco l'interruttore della modalità oscura aggiunto a un'intestazione globale. Nota come la modalità chiaro / scuro rimane quando navighi nel sito.
Parte 1: creazione dell'interruttore dalla modalità oscura
In questa prima parte del tutorial, creeremo un interruttore per la modalità oscura con una pagina in Divi. Una volta creato l'interruttore con il codice, potrai salvarlo nella libreria Divi e aggiungerlo ovunque nel tuo sito web.
Per iniziare, aggiungi una riga di una colonna alla sezione predefinita quando crei da zero con Divi sul front-end.

Aggiungi modulo di riepilogo
Per creare l'interruttore personalizzato, progetteremo un modulo Blurb con un po 'di CSS personalizzato.
Aggiungi un nuovo modulo di testo di presentazione alla riga.
Contenuto
Rimuovi il contenuto Fittizio predefinito per titolo e corpo. Quindi aggiungi l'icona quadrata al posto dell'immagine.

Design
Vai alle impostazioni di progettazione e aggiorna quanto segue:
- Colore icona: # 666666
- Allineamento immagine / icona: a sinistra
- Dimensione carattere icona: 22 pixel

- Larghezza: 50px
- Allineamento del modulo: centro
- Altezza: 25px

- Margine: 0px basso
- Angoli arrotondati: 4px
- Larghezza del bordo: 2px
- Colore bordo: # 666666

CSS personalizzato
Una volta che il design è a posto, passa alla scheda avanzata. In CSS personalizzato, aggiungi il seguente CSS personalizzato all'elemento principale per assicurarti che l'overflow non sia oscurato dallo stile degli angoli arrotondati.
overflow: visibile! importante;
Quindi aggiungi il seguente CSS personalizzato all'elemento After:
contenuto: "luce"; posizione: assoluta; a sinistra: -35px; in alto: 0px;
Questo aggiunge un'etichetta al modulo Blurb che cambieremo da "chiaro" a "scuro" al clic.

Disegno del testo del corpo
Poiché il testo pseudo-elemento del post eredita gli stili del testo del corpo, possiamo aggiungere gli stili del testo del corpo utilizzando le opzioni Divi come segue:
- Carattere del corpo: Roboto
- Colore del testo del corpo: # 666666
- Dimensione del testo del corpo: 13px
- Spaziatura delle lettere del corpo: 1px

Aggiunta di codice personalizzato con un modulo di codice
Per aggiungere il codice necessario (CSS / JQuery) per attivare / disattivare la modalità oscura, useremo un modulo di codice.
Crea un nuovo modulo di codice sotto il modulo Blurb nella stessa colonna.

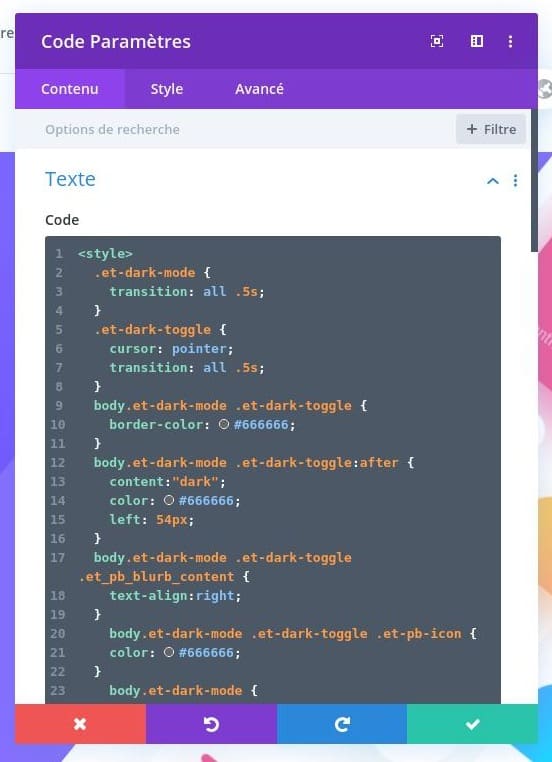
Quindi incollare il seguente codice nell'area del codice:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Aggiunta di classi CSS personalizzate
Il codice personalizzato richiede l'aggiunta di una classe CSS personalizzata al modulo o interruttore Blurb. Ciò consentirà al blurb di attivare la modalità oscura e la funzionalità al clic.
Classe del modulo Blurb
Apri le impostazioni del modulo Blurb e aggiungi una classe CSS personalizzata come segue:
- Classe CSS: et-dark-toggle

Classe in grado di modalità oscura
Abbiamo anche bisogno di aggiungere una classe CSS personalizzata a ciascun elemento Divi che vogliamo avere la capacità della modalità oscura. Una volta che l'elemento ha la classe CSS, quell'elemento erediterà il CSS personalizzato "modalità oscura" nel codice che abbiamo aggiunto dopo che la modalità oscura è stata abilitata. Questo metodo ci offre un maggiore controllo sul nostro design in modalità oscura, poiché alcuni elementi potrebbero non richiedere uno stile in modalità oscura.
Per iniziare, possiamo aggiungere la modalità oscura alla sezione contenente il nostro interruttore di modalità oscura.
Apri i parametri della sezione e aggiungi la seguente classe CSS:
- Classe CSS: compatibile con et-dark-mode

Parte 2: Aggiunta di funzionalità in modalità oscura a una pagina Divi
Ora che abbiamo il codice CSS e le classi in atto, siamo pronti per applicare la funzionalità e il design della modalità oscura a un'intera pagina in Divi. Per fare ciò, utilizzeremo il nostro layout Premade della pagina di destinazione dell'app mobile.
Per aggiungere il layout, apri il menu delle impostazioni nella parte inferiore del visual builder e fai clic sull'icona Aggiungi nuovo layout.
Quindi seleziona il layout della pagina di destinazione dell'app mobile dalla scheda Layout predefiniti.
Assicurati che l'opzione “Sostituisci contenuto esistente” NON è selezionato. Non vuoi cancellare la sezione con l'interruttore della modalità oscura.

Poiché lo stile della modalità oscura si applicherà solo agli elementi con la classe CSS "capace e modalità oscura", possiamo scegliere di aggiungere alla pagina in modi diversi.
- Possiamo aggiungere la classe CSS a ciascun elemento della pagina singolarmente.
- Potremmo estendere la classe CSS agli elementi in tutta la pagina (sarebbe più veloce che farlo manualmente). Ad esempio, potremmo aprire le impostazioni della sezione per la sezione superiore ed estendere la classe CSS per quella sezione a tutte le sezioni della pagina.
- Possiamo aggiungere la classe CSS ai valori predefiniti globali dell'elemento. Questo applicherà la classe CSS a tutti gli elementi del sito, aggiungendo funzionalità in modalità oscura in tutto il sito. Ad esempio, potremmo aprire le impostazioni della sezione e fare clic sull'icona predefinita globale per modificare le impostazioni predefinite della sezione globale. Quindi possiamo aggiungere la classe CSS e registrarla come classe CSS per tutte le sezioni del sito.
Aggiunta della classe CSS agli elementi della pagina
Per questo esempio, aggiorneremo gli elementi della pagina aggiungendo la classe CSS ai valori predefiniti globali di sezioni e moduli di testo. Inoltre, man mano che procediamo, faremo alcune aggiunte ad altri elementi della pagina.
Tutte le sezioni
Per aggiungere la classe CSS a tutte le sezioni, apri le impostazioni della sezione superiore che contiene l'interruttore della modalità oscura. Quindi modificare i valori predefiniti globali della sezione e aggiungere la seguente classe CSS ai valori predefiniti globali della sezione:
- Classe CSS: compatibile con et-dark-mode

Tutte le sezioni specializzate
Aggiungi anche la classe CSS ai valori predefiniti globali nella sezione specializzata.

Moduli di testo
Quindi apri le impostazioni per uno dei moduli di testo sulla pagina e aggiungi la stessa classe CSS alle impostazioni di testo globali.

Per testare il risultato, vai alla pagina live e fai clic sulla modalità scura attiva o disattiva nella parte superiore della pagina.
Ecco come dovrebbe apparire la pagina in modalità chiara.

Ed ecco come dovrebbe apparire la pagina in modalità oscura.

Risorse aggiuntive
Eccone altri risorse che potrebbe interessarti.
- Come personalizzare la tipografia e il layout su Divi
- Come aggiungere una chiamata scorrevole richiudibile all'azione su Divi
- Come allineare elementi sulla stessa linea su Divi
- Come creare sezioni animate facendo clic su Divi Builder
Considerazioni finali
Dotare il tuo sito Divi di un interruttore personalizzato della modalità oscura può essere un ottimo modo per migliorare l'esperienza dell'utente e creare un design completamente nuovo che sia piacevole e al tempo stesso allevia l'occhio. Spero che questo ti sia utile.




