La stagione del cambiamento è alle porte. Il recente arrivo di WordPress 5.0 introduce un editor di blocchi completamente nuovo (aka Gutenberg). E il rilascio della nostra nuova esperienza Divi Builder non solo ha offerto un'integrazione fluida con Gutenberg, ma ha anche aggiornato l'intera esperienza di web design con Divi.
Questi nuovi cambiamenti causeranno senza dubbio preoccupazione e confusione sulle modalità Divi e Gutenberg stanno lavorando insieme per sfruttare al meglio Divi con tutti questi cambiamenti. Questa guida mira a mitigare gli effetti negativi del cambiamento spiegando le opzioni disponibili e i passaggi necessari per far funzionare con successo la nuova esperienza Divi Builder su WordPress 5.0.
Per quelli di voi che non sono pronti per Gutenberg o la nuova esperienza di Divi Builder, non preoccupatevi. parleremo delle opzioni disponibili per consentirti di continuare a lavorare come al solito. E per coloro che sono pronti a partire per un'avventura nell'ignoto, questa guida ti aiuterà a trovare la tua strada.
Ecco cosa tratteremo in questo tutorial:
- L'importanza di installare l'ultima versione di Divi durante l'aggiornamento a WordPress 5.0
- Come funziona il nuovo costruttore Divi con Gutenberg predefinito
- Come attivare il nuovo Divi Builder sul back-end con WordPress 5.0 (metodo preferito)
- Modifica di una nuova pagina con la nuova interfaccia utente di Divi Backend Builder
- Utilizzando Classic Divi Builder con New Divi
L'importanza di installare l'ultima versione di Divi durante l'aggiornamento a WordPress 5.0
L'ultima versione di Divi è compatibile con WordPress 5.0. Pertanto, se esegui l'aggiornamento a WordPress 5.0, assicurati di aggiornare anche Divi alla versione 3.18+. Questa nuova versione risolve molti problemi di compatibilità con il nuovo editor di blocchi Gutenberg. Se stai mantenendo una versione precedente di Divi, avrai difficoltà ad accedere a Divi Builder e ad altre impostazioni della pagina prima dell'aggiornamento.
Le ultime versioni di Extra, Bloom, Monarch e il plug-in Divi Builder sono compatibili anche con WordPress 5.0. Quindi è meglio aggiornarli anche durante l'aggiornamento.
Come funziona il nuovo costruttore Divi con Gutenberg predefinito
Dopo aver aggiornato a WordPress 5.0 e installato Divi 3.18 (ultima versione), sei pronto per iniziare a creare il tuo sito web. Se aggiungi una nuova pagina, ti verrà offerto un popup che ti consente di utilizzare Divi Builder o l'editor WordPress predefinito (ora Gutenberg). Basta fare clic su "Usa Divi Builder".
Noterai che sarai lanciato direttamente in Visual Builder.
Se esci da Visual Builder e modifichi la pagina sul back-end, vedrai che non è disponibile Divi Builder classico. Sarai in grado di avviare Divi Builder solo in modalità front-end.
Infatti, WordPress 5.0 ha rimosso l'editor classico e lo ha sostituito con l'editor a blocchi (Gutenberg). Pertanto, tutte le app connesse, incluso Classic Divi Builder, sono state rimosse. In breve, non esiste Classic Divi Builder senza il classico editor di WordPress.
Come attivare il nuovo Divi Builder sul back-end con WordPress 5.0 (metodo preferito)
Bastano pochi click per accedere al nuovo Divi Builder sul server. Dalla dashboard di WordPress, vai su Divi> Opzioni del tema. Una volta lì, fai clic sulla scheda Creatore. Sotto le opzioni del generatore, fai clic sulla scheda Avanzate. Lì troverai le opzioni per attivare l'ultima esperienza di Divi Builder e per attivare l'editor classico (WordPress). Sarà necessario abilitare entrambe le opzioni per godersi il nuovo Divi Builder sul back-end . Quindi fare clic su Salva modifiche.
Nota: l'opzione per attivare l'editor classico nelle opzioni del tema Divi sostituisce l'uso del plug-in di modifica classico fornito dai collaboratori di WordPress a persone che non sono pronte per usare Gutenberg.
Dopo aver attivato l'ultima versione di Divi Builder e l'editor classico dalle opzioni del tema, sei pronto per iniziare a creare le tue pagine con la nuova esperienza Divi Builder.
Modifica di una nuova pagina con la nuova interfaccia utente di Divi Backend Builder
Con il nuovo Divi Builder attivato su WordPress Classic Editor, vedrai il famoso pulsante "Usa Divi Builder". Fare clic su questo pulsante come al solito per distribuire Divi Builder.
Quindi seleziona come vuoi iniziare a progettare la tua pagina tra le tre opzioni che appaiono.
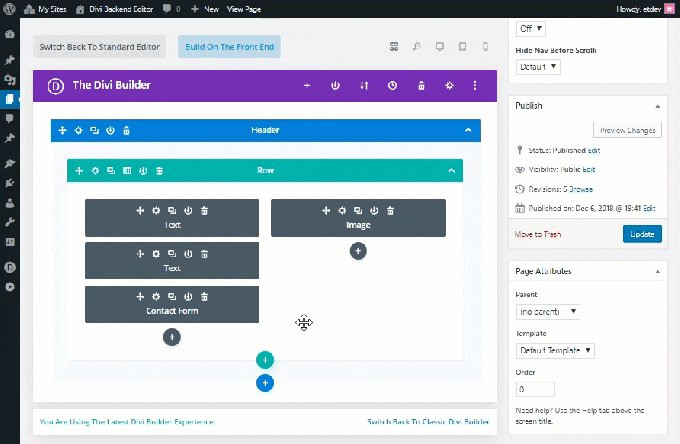
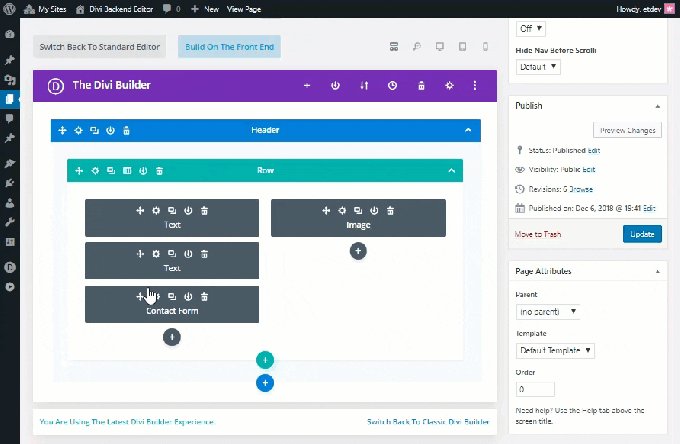
Ora sei pronto per utilizzare appieno la nuova esperienza Divi Builder. Noterai che il nuovo Divi Backend Builder è simile al classico Divi Builder con alcune potenti nuove funzionalità a portata di mano.
Ecco alcune caratteristiche notevoli dell'interfaccia utente dell'editor di pagine che ti aiuteranno a comprendere un po 'meglio la nuova esperienza.
Il pulsante "Build on the front"
<
p style = "text-align: justify">
Il pulsante "Build in Foreground" ha sostituito il tradizionale pulsante "Use Visual Builder", ma la funzionalità è la stessa. Distribuirà Divi Builder sulla facciata per un'esperienza visiva completa dell'edificio come prima. Il motivo principale per la dicitura di questo pulsante è che non esiste più un visual builder separato. C'è solo un Divi Builder a cui ora abbiamo accesso sul backend e sul front-end.
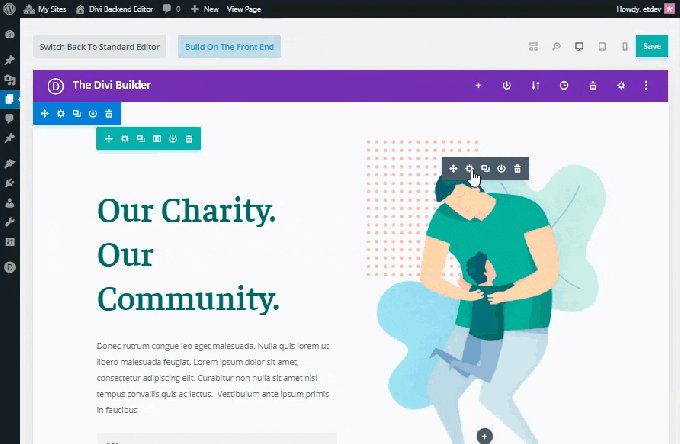
Le modalità di visualizzazione ora disponibili sul back-end
<
p style = "text-align: justify">
Il nuovo editor Divi Builder ha introdotto Visual Builder e tutte le sue funzionalità nel back-end. Ora non devi più viaggiare per modificare la tua pagina. Per attivare l'esperienza del generatore visivo sul backend, puoi passare tra le diverse modalità di visualizzazione situate nella parte superiore del generatore. Per impostazione predefinita, la modalità di visualizzazione wireframe è attiva, il che ha senso in quanto corrisponde strettamente all'aspetto del classico generatore di backend che siamo abituati a vedere. Tuttavia, puoi passare tra le diverse modalità di visualizzazione (desktop, tablet e smartphone) per vedere la tua pagina visivamente (come con Visual Builder) sul back-end senza dover lasciare la pagina.
La nuova interfaccia utente di Divi Builder
<
p style = "text-align: justify">
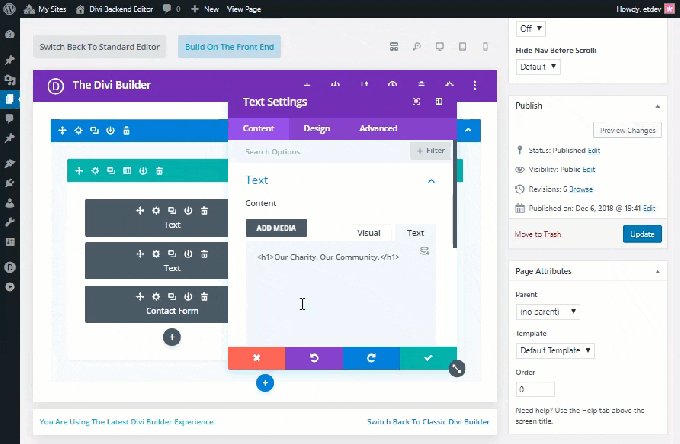
Oltre alla possibilità di passare da una modalità di visualizzazione all'altra sul back-end, l'interfaccia utente di Divi Builder funziona perfettamente sul back-end durante la modifica della pagina.
Ad esempio, quando si modificano le impostazioni di un elemento sul backend, le impostazioni modali possono essere spostate in qualsiasi posizione nella finestra del browser, dandovi lo spazio necessario per modificare il backend mentre ancora visualizzare le modifiche in tempo reale.
Ritorna a Classic Divi Builder
Se non sei ancora pronto per la nuova esperienza Divi Builder, puoi comunque utilizzare Classic Divi Builder come prima. L'ultima versione di Divi ha incorporato un modo estremamente semplice per distribuire Classic Divi Builder che può essere trovato nella parte inferiore dell'interfaccia utente di Divi Builder nella dashboard durante la modifica della pagina. Vedrai un collegamento lì che ti permetterà di tornare a Classic Divi Builder con un solo clic.
Nota: puoi anche passare a Classic Divi Builder in Opzioni tema. Fare clic sulla scheda Generatore, quindi sulla scheda Opzioni avanzate. Qui puoi trovare l'opzione per attivare o disattivare l'ultima esperienza di Divi Builder. Disattiva semplicemente questa opzione per mantenere Classic Divi Builder come prima. Ma ricorda, per vedere Classic Divi Builder sul back-end, devi assicurarti che anche l'opzione Classic Editor sia abilitata.
Le nuove funzionalità di Divi Builder
<
p style = "text-align: justify">
Il nuovo Divi Backend Builder include anche tutte le nuove potenti funzionalità che in precedenza erano disponibili solo su Visual Builder. E se ciò non bastasse, ottieni anche nuovi miglioramenti in termini di prestazioni e usabilità con questo nuovo Divi Builder. Questi aggiornamenti includono:
- Un'esperienza di creazione più veloce che mai con l'uso della memoria cache
- Una rappresentazione accurata al 100% della tua pagina in tutte le visualizzazioni utilizzando React Portal
- La possibilità di copiare e incollare tra le pagine in Visual Builder esattamente come in Classic Builder.
Utilizzando Classic Divi Builder con New Divi
Come accennato in precedenza, puoi utilizzare Classic Divi Builder utilizzando il collegamento fornito nel nuovo editor della pagina Divi Backend Builder o disabilitando l'ultima versione di Divi Builder nelle opzioni del tema.
Dopo aver apportato la modifica, l'editor della pagina in background apparirà quasi esattamente lo stesso di prima, con alcune piccole modifiche. Noterai che il vecchio pulsante "Usa Visual Builder" ora dice "Build on Server", ma la funzione è sempre la stessa di prima. Avrai anche la possibilità di passare al nuovo Divi Builder facendo clic su un collegamento situato nella parte inferiore di Divi Builder nel back-end.
Tieni presente che Classic Divi Builder mancherà sempre tutte le nuove funzionalità ora disponibili sul back-end in New Divi Builder.
Considerazioni finali
Il lancio di Gutenberg da solo è un po 'travolgente per la maggior parte. L'editor di pagine di WordPress che tutti conosciamo è completamente diverso! Ma, fortunatamente, il rilascio del nuovo Divi Builder si integra perfettamente con Gutenberg, così puoi mantenere l'interfaccia utente familiare che ami ora. E con tutte le potenti funzionalità ora disponibili sul back-end, Divi Builder è più veloce e affidabile che mai.