Quando crei una pagina di destinazione per prodotti specifici, che si tratti di un nuovo lancio o di una vendita che ti stai preparando, è molto probabile che prima o poi utilizzerai il modulo Negozio. Il modulo Divi Shop ti consente di estrarre dinamicamente i prodotti dal plugin WooCommerce e modellali utilizzando le opzioni integrate di Divi.
Ora, per impostazione predefinita, il modulo negozio viene fornito con alcune strutture di colonne che si traducono tutte in due colonne su schermi di dimensioni inferiori. Ciò significa che più prodotti scegli di visualizzare, maggiore è lo scorrimento verticale necessario per arrivare alla parte successiva della tua pagina di destinazione.
Nel web design moderno, una tecnica spesso utilizzata per limitare lo scorrimento verticale e visualizzare gli elementi in base alle proprie preferenze. Visitatori è usare carte magnetiche. In questo tutorial, ti mostreremo come trasformare il modulo del negozio Divi in schede prodotto dinamiche su schermi di dimensioni inferiori senza utilizzare un plug-in.
Inizieremo preparando i vari elementi della nostra sezione prodotti e utilizzando una piccola quantità di codice CSS per abilitare l'effetto swipe. È un ottimo modo per mostrare una vasta gamma di prodotti nella tua pagina di destinazione senza sovraccaricare la tua Visitatori.
Possibile risultato
Prima di immergerci nel tutorial, diamo un'occhiata al risultato. Attiviamo le carte magnetiche del prodotto solo su tablet e cellulari. Sul desktop, manteniamo la struttura delle colonne che determiniamo nel modulo Negozio.

1. Configura WooCommerce e le pagine dei prodotti
Prima di entrare nella parte Divi di questo tutorial, è importante che il plugin WooCommerce è installato e attivato sul tuo sito web. Se non l'hai già fatto, aggiungi più prodotti, a seconda di quanti prodotti desideri visualizzare nel modulo Negozio.

2. Creare una nuova pagina e scaricare il layout della pagina di elementi decorativi
Crea una nuova pagina
Una volta che i prodotti sono a posto, aggiungi una nuova pagina nel tuo backend di WordPress. Dai un titolo alla tua pagina, pubblica la pagina e attiva Divi Visual Builder.


Scarica il layout della pagina di destinazione
Una volta all'interno della nuova pagina, vai ai layout preimpostati e scarica il layout della pagina di destinazione della cancelleria. Sebbene utilizziamo questo layout specifico, sei libero di utilizzare qualsiasi altro layout desideri, a condizione che tu aggiunga o individui un modulo negozio all'interno di questo layout.

3. Modifica la sezione negozio
Individua la sezione con il modulo Shop
Se scorriamo verso il basso fino alla nostra nuova pagina che abbiamo creato utilizzando il layout della home page della cancelleria, ci imbatteremo in una sezione con un modulo negozio. Useremo questa sezione durante i passaggi successivi di questo tutorial.

Impostazioni linea
Dimensionamento reattivo
Inizia aprendo le impostazioni della riga della riga contenente il modulo Negozio. Come accennato prima, manteniamo lo stesso design sul desktop, attiveremo le schede magnetiche del prodotto solo su schermi di dimensioni inferiori.
Per creare un'esperienza senza sforzo, consentiremo alla riga di toccare i lati sinistro e destro del nostro schermo modificando la larghezza nelle impostazioni di dimensionamento.
- Utilizzare una larghezza della grondaia personalizzata: 1
- Larghezza: 80% (desktop), 100% (tablet e telefono)

visibilità
Ci assicureremo inoltre che nulla vada oltre il contenitore delle righe impostando le impostazioni di visibilità su nascosto.
- Straripamento orizzontale: nascosto
- Straripamento verticale: nascosto

Acquista le impostazioni del modulo
Scegli il numero di prodotti e la struttura delle colonne dell'ufficio che preferisci
Successivamente, apriremo le impostazioni del modulo Negozio. Le modifiche che apportiamo al nostro codice CSS (che aggiungeremo in seguito) dipendono dal numero di prodotti che stiamo mostrando.
Inizieremo mostrandoti come trasformare un modulo negozio con 8 prodotti in schede prodotto. Puoi scegliere qualsiasi layout di colonna che desideri per il desktop.
- Numero di prodotti: 8
- Layout delle colonne: 4 colonne

Dimensionamento reattivo
Per aumentare le dimensioni del nostro modulo negozio, modificheremo i parametri di dimensionamento nella scheda di progettazione. Tieni presente che lo stiamo facendo solo per tablet e telefono.
- Larghezza: 100% (desktop), 250% (tablet e telefono)
- Larghezza massima: 100% (scrivania), 250% (tablet e telefono)

Classe CSS
Aggiungeremo anche una classe CSS al nostro modulo del negozio. Successivamente, quando aggiungiamo il codice CSS, possiamo trasformare il modulo Shop che contiene solo questa classe CSS. In altre parole, se vuoi che un altro modulo Shop appaia in uno stato normale, tralasciare questa classe CSS ti permetterà di farlo.
- Classe CSS: schede a scorrimento del prodotto

Overflow reattivi
Integreremo le impostazioni della linea modificando le impostazioni di visibilità su diverse dimensioni dello schermo. Come puoi vedere nelle impostazioni, vogliamo che l'effetto di scorrimento si verifichi solo su schermi di dimensioni inferiori.
- Straripamento orizzontale: nascosto (scrivania), scorrimento (tablet e telefono)
- Straripamento verticale: nascosto

Aggiungi un modulo di codice sotto il modulo Shop
Dopo aver modificato il modulo Shop, puoi aggiungere un modulo di codice appena sotto.

Aggiungi il codice CSS al modulo
Il seguente codice CSS trasformerà automaticamente il nostro modulo negozio di 8 prodotti in carte magnetiche reattive:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Abbina diversi account di prodotto
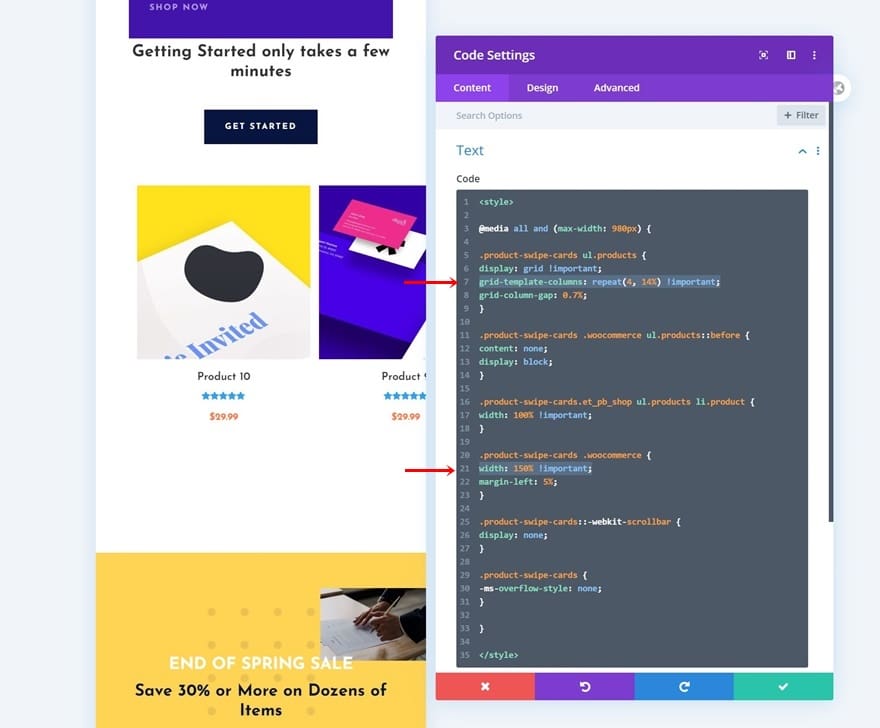
Ora, se stai cercando di aggiungere meno (o più) prodotti al modulo del tuo negozio, il codice cambia leggermente in due punti. Entrambe queste posizioni devono essere modificate manualmente per corrispondere al risultato desiderato. Ad esempio, cambiamo il numero di prodotti nel nostro modulo negozio in "4".
- Numero di prodotti: 4

Quando torniamo al nostro codice, dobbiamo apportare due modifiche. Innanzitutto, dovremo modificare le colonne del modello di griglia. Invece di 8, usiamo 4 (lo stesso numero del nostro numero di prodotti). Stiamo anche aumentando la dimensione percentuale che questi prodotti occupano nelle nostre schede prodotto (più prodotti, meno spazio).
grid-template-colonne: ripeti (4, 14%)! importante;
Quindi cambieremo anche la larghezza del contenitore in cui vengono inseriti i prodotti. Per 4 prodotti, ciò equivale al 150%. Questi valori non sono fissi, si ottengono giocando e trovando un'armonia tra le colonne del modello a griglia e la larghezza del contenitore.
Per trovare il giusto equilibrio, passa alla visualizzazione mobile all'interno di Visual Builder e regola attentamente i valori mentre visualizzi il risultato di tali modifiche.
width: 150%!important;

Aggiungi uno snap alla pergamena
Se desideri portare l'esperienza dell'utente un po' oltre nel design della tua tessera magnetica, puoi anche aggiungere uno snap a scorrimento. L'acquisizione dello scorrimento consente al tuo Visitatori per scorrere fissando l'inizio di un nuovo prodotto.
Ciò significa che la loro scansione non deve essere esatta, lo scroll slam prenderà il sopravvento ad un certo punto e il display regolerà la sua posizione all'interno del meccanismo di scorrimento laterale.
Per abilitare l'acquisizione a scorrimento sulle schede magnetiche del prodotto, aggiungere una riga di codice CSS a ciascun prodotto individualmente nel codice CSS (vedere la schermata di stampa di seguito).
scroll-snap-align: inizia
Attiveremo anche l'acquisizione dello scorrimento sul nostro modulo negozio aggiungendo la seguente riga di codice CSS:
scroll-snap-type: x obbligatorio

Riutilizza il modulo workshop per visualizzare altre categorie
Clonare un'intera riga una volta
Dopo aver completato il primo set di carte magnetiche, puoi clonare l'intera linea una volta.

Rimuovere il modulo di codice in una riga duplicata
Finché il modulo del tuo negozio contiene la stessa classe CSS del precedente, andrà bene un modulo di codice. Vai avanti e rimuovi il modulo del codice nella riga duplicata.

Clona la linea duplicata quanto vuoi
E clona la linea duplicata ora tutte le volte che è necessario, a seconda del numero di set di carte magnetiche che vuoi visualizzare sulla tua landing page!


4. Salva le modifiche alla pagina e visualizza i risultati su un dispositivo mobile
Assicurati che una volta che hai finito di aggiungere le schede magnetiche del prodotto, salvi la pagina prima di uscire da Visual Builder e il gioco è fatto!

Panoramica
Ora che abbiamo eseguito tutti i passaggi, diamo un'ultima occhiata a come appare su schermi di dimensioni diverse.

Considerazioni finali
In questo articolo, ti abbiamo mostrato come trasformare il modulo Divi Shop integrato in schede magnetiche del prodotto su schermi di dimensioni inferiori. Sul desktop, abbiamo mantenuto la struttura delle colonne originale assegnata al modulo Negozio.
L'utilizzo delle mappe di scorrimento del prodotto consente di aggiungere infiniti prodotti a un meccanismo di scorrimento orizzontale senza sovraccaricare i visitatori a scorrimento verticale.
Questa è una tendenza spesso utilizzata nella progettazione di siti Web moderni perché si concentra sul comportamento degli utenti e semplifica l'accesso a un'ampia gamma di elementi su schermi più piccoli.
Puoi utilizzare queste schede prodotto su qualsiasi pagina, ma è particolarmente utile per qualsiasi pagina di destinazione del prodotto che crei. Puoi anche scaricare gratuitamente il file JSON per il layout!
Se hai domande o suggerimenti, sentiti libero di lasciare un commento nella sezione commenti qui sotto.




