La proprietà relativa della posizione è forse il più misterioso dei tipi di posizione. Tuttavia, una volta compreso come funziona, possiamo usarlo a nostro vantaggio durante la progettazione di layout con Divi. Imparerai cose nuove in questo tutorial.
In questo tutorial, infatti, discuteremo di:
- Una panoramica dei quattro tipi di posizionamento Divi
- In che modo la posizione relativa “posiziona” un elemento su Divi
- 4 motivi che giustificano l'utilizzo della relativa posizione su Divi
- Posizione relativa vs margine
- Posizione relativa vs Trasformatore Traduci
Presentazione dei quattro tipi di posizionamento di Divi
La posizione relativa è uno dei quattro tipi di posizione disponibili in Divi. Ecco una rapida occhiata a ciascuno di essi di seguito.
Statico (impostazione predefinita)

Tecnicamente, gli elementi statici non sono "posizionati" perché rimangono con il normale flusso o ordine degli elementi sulla pagina e non rispondono alle proprietà in alto, a destra, in basso e a sinistra come gli altri elementi posizionati (ad es. ecco perché nessuno degli offset è disponibile in Divi per gli elementi in posizione statica / predefinita). In Divi, quando scegliamo la posizione predefinita per un modulo, scegliamo la posizione statica. Va anche detto che alcuni elementi di Divi (come linee e sezioni) avranno una posizione relativa per impostazione predefinita (non la posizione statica).
relativo

Gli elementi posizionati in modo relativo sono molto simili agli elementi statici in quanto seguono il normale flusso della pagina. La differenza principale è che gli elementi posizionati relativamente possono essere posizionati utilizzando le proprietà top, bottom, left e right. Inoltre, a differenza degli elementi statici, possono anche essere posizionati utilizzando la proprietà Z Index.
assoluto

Un elemento posizionato in modo assoluto esce dal normale flusso di documenti e pertanto non viene creato spazio effettivo sulla pagina per l'elemento. Possiamo pensarlo come un elemento fluttuante sopra gli altri elementi della pagina che occupano spazio reale. Verrà posizionato rispetto al contenitore padre più vicino.
fisso

Come la posizione assoluta, gli elementi con la posizione fissa usciranno dal normale flusso della pagina e non avranno spazio effettivo creato sulla pagina. La differenza principale tra l'assoluto e il fisso è che la posizione fissa è relativa alla finestra o alla finestra del browser. In altre parole, non importa dove si trovi l'elemento nel normale flusso della pagina, una volta che gli è stata assegnata una posizione fissa, la sua posizione sarà ora collegata direttamente alla finestra del browser. Possiamo usare le proprietà top, bottom, left e right per posizionare l'elemento nella finestra. Poiché gli elementi fissi spesso si trovano dietro o davanti ad altri elementi sulla pagina, Z Index aiuta a classificare gli elementi fissi sopra gli altri.
NOTA: esiste un altro tipo di posizionamento nei CSS chiamato sticky. Un elemento posizionato appiccicoso si comporta come un elemento posizionato relativamente fino a quando non si scorre fino al suo contenitore (in un momento determinato dal valore superiore). Quindi l'elemento diventa fisso (o bloccato) finché l'utente non scorre fino alla fine del contenitore. Tuttavia, la posizione appiccicosa può essere un po 'imprevedibile poiché altri fattori possono inibire la funzionalità. In Divi, l'opzione adesiva non è disponibile nelle opzioni integrate per questo motivo. Tuttavia, ci sono modi per usare "position: sticky" in Divi.
Come la posizione relativa "posiziona" un elemento su Divi
Come menzionato nell'anteprima, il tipo di posizione relativa è simile alla "posizione" statica perché l'elemento rimane nel flusso normale del documento. La vera differenza è che una volta assegnato un elemento alla posizione relativa, ora ha nuove opzioni disponibili per il posizionamento dell'elemento. Queste opzioni includono le proprietà top, bottom, left e right, nonché la proprietà Z Index.
In Divi, queste opzioni di posizione aggiuntive possono essere trovate sotto il gruppo di opzioni di posizione una volta selezionata la posizione relativa.

Utilizzo di offset con posizione relativa
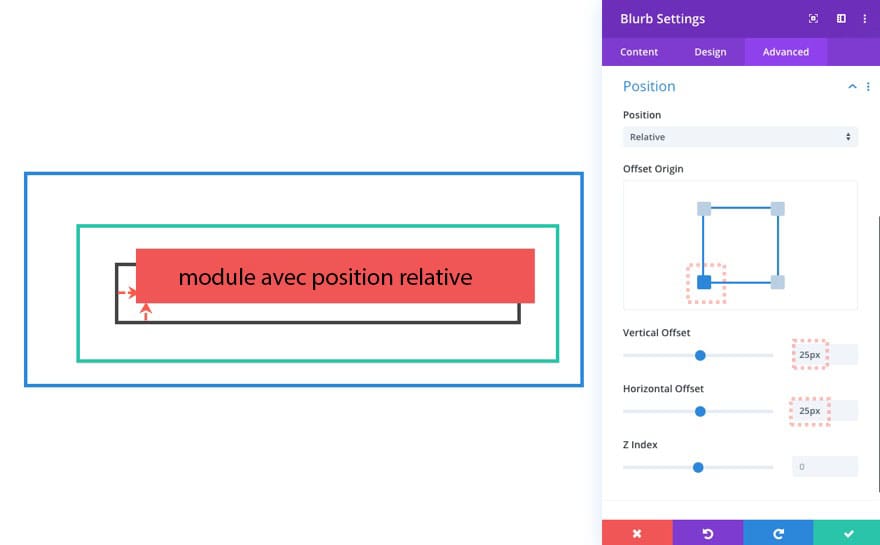
I valori Origin Offset e Offset lavoreranno insieme per posizionare il nostro elemento dove vogliamo nel contenitore principale. In questo esempio, abbiamo un modulo che ha una posizione relativa, offset in alto a sinistra, offset verticale di 25 pixel e offset orizzontale di 25 pixel. Notare come i valori di offset sposteranno l'elemento lontano dall'origine dell'offset orizzontalmente e / o verticalmente.

Ecco lo stesso modulo con gli stessi offset ma con un'origine di offset in alto a destra.

Ecco lo stesso modulo con gli stessi offset e un'origine offset in basso a destra.
Ed ecco lo stesso modulo con gli stessi offset e un'origine offset in basso a sinistra.

Nessuna spaziatura a sorpresa
Con il posizionamento relativo, lo spazio effettivo dell'elemento rimane nella sua posizione originale dopo aver spostato l'elemento utilizzando gli offset (su, giù, sinistra, destra). La nuova posizione dell'elemento non si sposta e non influisce sulla spaziatura del resto degli elementi sulla pagina. Fondamentalmente si libra su altri elementi come uno spirito che ha lasciato il suo corpo.

Perché usare la posizione relativa
Motivo 1: creare un contenitore padre per elementi posizionati in modo assoluto
Questa è probabilmente l'applicazione più popolare del tipo di posizione relativa. Poiché ogni elemento posizionato in modo assoluto è relativo all'antenato posizionato più vicino, possiamo scegliere di rendere uno dei suoi antenati un elemento posizionato semplicemente dandogli una posizione relativa (la posizione statica predefinita non è tecnicamente "posizionato"). Ciò mantiene il flusso di documenti in posizione (come statico) e ci consente di scegliere un contenitore per elementi assoluti.

Motivo 2: spostare elementi senza influire su altri elementi nella pagina.
Con la posizione relativa, possiamo usare gli offset per spingere gli elementi in allineamento senza influenzare gli altri elementi. E con Divi, possiamo sfruttare l'interfaccia utente mobile per posizionare visivamente gli elementi in tempo reale.
Motivo 3: utilizzare l'indice Z per sovrapporre altri elementi
Per impostazione predefinita, gli elementi statici non possono essere riorganizzati sull'asse z, a meno che non venga assegnata loro una posizione relativa. Una volta in posizione relativa, l'elemento rimarrà posizionato nel normale flusso del documento. Solo ora abbiamo la possibilità di sfruttare l'indicizzazione Z per posizionare gli elementi in un ordine particolare quando si sovrappongono.

Motivo 4: evitare di utilizzare il margine negativo per scopi di posizione
Il posizionamento relativo lascerà dietro di sé lo spazio della sua posizione originale. Tuttavia, con un margine negativo, il contenuto e il suo spazio originario sono entrambi spostati. Ad esempio, se aggiungiamo un margine superiore negativo a una riga in Divi in modo che la riga si sovrapponga alla riga sopra di essa, tutte le righe / contenuto si muoverà con esso. Ciò lascia un po' di confusione da ripulire che potrebbe essere evitata utilizzando invece gli offset di posizione relativa.
Se diamo allo stesso modulo una posizione relativa, possiamo usare l'offset verticale per portare il modulo in alto senza influenzare il resto della spaziatura sulla pagina.

Anche se ho spesso utilizzato il margine negativo per posizionare gli elementi in Divi, probabilmente non è una buona idea se possiamo invece utilizzare il posizionamento relativo. Il margine si riferisce al modulo box dell'elemento, quindi è davvero pensato per aggiungere spaziatura dentro e intorno all'elemento stesso, non tanto per posizionare l'offset dell'elemento dal suo contenitore genitore quanto per il posizionamento relativo.
Riassumendo
È molto probabile che alla fine della giornata non hai capito molto. Forse l'aspetto più sorprendente dell'utilizzo della posizione relativa è il suo impatto (o impatto) sul resto del design della pagina. Non solo funziona in tandem con gli elementi assoluti, ma funziona anche bene con la trasformazione tradotta per posizionare gli elementi nel posto perfetto.
Fonte : Temi eleganti




