Spesso durante la lettura Tutorial WordPress, ti potrebbe essere richiesto di aggiungere frammenti di codice personalizzati nel file functions.php del tuo tema o in un plug-in. Il problema è che il minimo errore può rendere inutilizzabile il tuo sito. In questo tutorial, ti mostreremo un modo semplice per aggiungere codice personalizzato a WordPress senza danneggiare il tuo sito.
Il problema con frammenti di codice personalizzati
Spesso troverai frammenti di codice nel file Tutorial WordPress con le istruzioni per aggiungerli al file functions.php del tuo tema o a un plug-in specifico sul tuo sito.
Il problema è che anche un piccolo errore nello snippet personalizzato può rendere inaccessibile il tuo sito.
L'altro problema è che se aggiungi più snippet in un plug-in specifico, può diventare difficile gestire il file.
Recentemente, durante la ricerca di una soluzione, abbiamo scoperto una soluzione semplice per consentire agli utenti di aggiungere e gestire snippet personalizzati su WordPress.
Aggiungi frammenti di codice personalizzati a WordPress
La prima cosa da fare è installare e attivare il plugin « Frammenti di codice Sul tuo sito Per maggiori dettagli, vedi la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in aggiungerà una nuova voce di menu denominata Snippet nella barra di amministrazione di WordPress. Facendo clic su di esso verrà visualizzato un elenco di tutti gli snippet personalizzati che hai salvato sul tuo sito.
Dato che hai appena installato il plug-in, l'elenco sarà vuoto.
Vai avanti e fai clic sul pulsante aggiungi Nuovo Per aggiungere il tuo primo snippet di codice personalizzato a WordPress.
Questo ti porterà alla pagina " Aggiungere un nuovo estratto '.
Devi prima inserire un titolo per lo snippet di codice. Questo potrebbe essere tutto ciò che ti aiuta a identificare il codice. Quindi è possibile copiare e incollare il codice nella casella del codice.
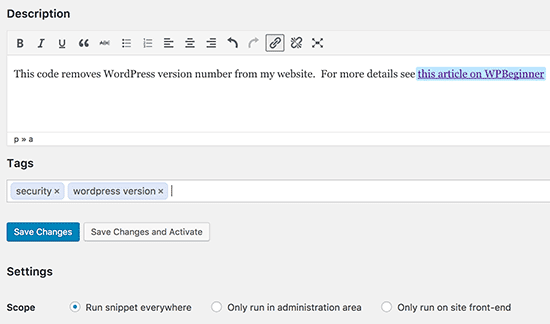
Nello screenshot qui sopra, abbiamo aggiunto uno snippet di codice personalizzato per rimuovere il numero di versione di WordPress sul nostro sito di test.
Funzione wpb_remove_version () {return ''; } Add_filter ( 'the_generator', 'wpb_remove_version');
Sotto la casella del codice vedrai una casella di testo per aggiungere una descrizione. Puoi aggiungere qualcosa qui che ti aiuti a capire cosa fa questo codice, dove l'hai trovato e perché lo stai aggiungendo al tuo sito.
Puoi anche assegnare tag allo snippet di codice. Ciò ti aiuterà a ordinare i frammenti di codice per argomento e funzionalità.
Infine, puoi fare clic sul pulsante Salva le modifiche e attivare '.
Se desideri solo salvare lo snippet e non attivarlo, puoi fare clic sul pulsante " Salva modifiche '.
Puoi anche modificare l'ambito dello snippet. Puoi eseguirlo solo sulla dashboard, sul front-end o ovunque. Se non sei sicuro, mantieni l'opzione predefinita " Eseguire il frammento di tutto il mondo '.
Dopo aver salvato e attivato lo snippet, questo codice verrà applicato automaticamente al tuo sito.
Manipolazione di errori nel codice personalizzato
Normalmente, se commetti un errore durante l'aggiunta di codice personalizzato nel tuo plug-in o file specifico del sito, questo renderà il tuo sito inaccessibile.
Inizierai a vedere un errore di sintassi o un errore 500 sul tuo sito. Per risolvere questo problema, sarà necessario annullare manualmente il codice utilizzando un client FTP.
La parte ordinata del plug-in Snippet di codice consiste nel rilevare automaticamente un errore di sintassi nel codice e disabilitarlo immediatamente.

Gestisci i tuoi snippet di codice personalizzati
Il plugin « Frammenti di codice Fornisce un'interfaccia utente grafica più semplice per la gestione dei frammenti di codice personalizzati su WordPress.
Puoi salvare snippet senza attivarli sul tuo sito. Puoi disattivare l'estrazione in qualsiasi momento. Puoi anche esportare frammenti specifici o esportarli.
Se trasferisci siti web su un server diverso, puoi importare facilmente i tuoi snippet utilizzando il plug-in " Frammenti di codice »Visitando la pagina« Importa Snippets '.
Il plugin « Frammenti di codice Funziona senza configurazione, ma è possibile modificare le impostazioni del plug-in visitando la pagina Estrai installazione.
Per questo tutorial è tutto, spero che ti possa aiutare a gestire meglio gli snippet di codice il tuo blog.