Il layout della tua home page dovrebbe aiutarti a trattenere i visitatori. Se non sembra ben fatto, rischi perdere traffico.
Tuttavia, la modifica del layout della home page di WordPress può essere eseguita in due modi diversi senza un'eccessiva codifica HTML.
Un metodo si basa sulla funzionalità integrata di tema WordPress mentre gli altri ruotano attorno all'uso di plugin di WordPress. Con questi due metodi, la personalizzazione di a tema WordPress può essere molto più facile.
Se non hai mai installato WordPress, scopri Come installare un blog Wordpress passi 7 et Come trovare, installare e attivare un tema WordPress sul tuo blog
Ma scopriamolo prima:
Come cambiare il layout del tuo blog con il tuo tema WordPress
Quando gli sviluppatori creano un file tema WordPress, possono aggiungere un gran numero di sezioni che possono ospitare un'ampia gamma di contenuti. Tuttavia, tutto Temi WordPress non sono progettati allo stesso modo.
Mentre uno può avere più intestazioni e modi per controllarli, altri no. Il tema WordPress che scegli di installare avrà quindi una reale responsabilità in termini di gestione dei contenuti.
Scopri anche Come creare un layout personalizzato con Elementor
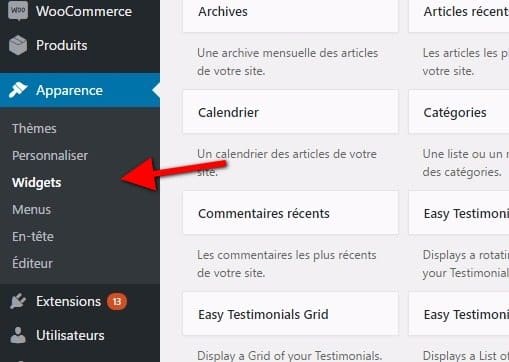
Accesso all'apparenza
Dal tuo cruscottodai Apparence » widget ». La maggior parte delle modifiche avverrà da questa finestra. In quest'ultimo caso, dovrai vedere cose del genere sidebar, intestazione, piè di pagina e altre sezioni. Questi elementi si riferiscono a tutte le aree del tuo sito web.
Se aggiungi qualcosa nella barra laterale, verrà visualizzato sul lato destro della pagina - Barra laterale -.
Alcuni Temi WordPress avrà opzioni di layout disponibili nell'area widget. Ad esempio, l'argomento " colore Mag »Ha la capacità di visualizzare articoli in primo piano o contenuti di categorie specifiche in due modi diversi.
È necessario trascinare il widget disponibile in " Front Page Top E adattalo a tuo piacimento. Prima di avviare ilinstallazione plugin per shortcodes e modifiche al layout, esplora la pagina " Personalizza> Widget Del tuo tema. Potrebbe già contenere qualcosa che desideri utilizzare per la home page.
Utilizzo di shortcode per modificare la home page
Molte cose possono essere fatte in WordPress usando gli shortcode. Queste piccole informazioni possono essere incollate quasi ovunque sul sito Web per visualizzare informazioni specifiche.
Mentre WordPress ha già alcuni codici brevi disponibili, ci sono plugin che puoi installare che espandono ciò che puoi fare con il layout dei tuoi contenuti.
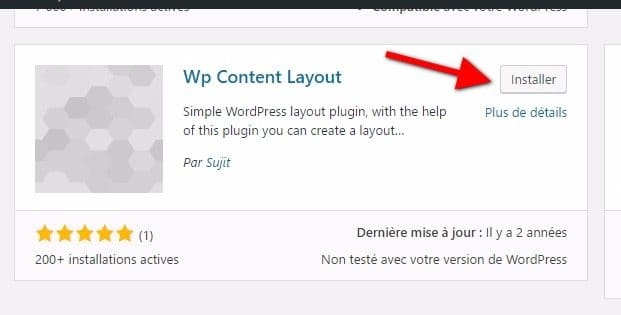
Accesso a Plugin »Novità » in alto a sinistra, quindi cerca " WP layout contenuti »
I plugin disponibili sono numerosi e possono aiutarti a sviluppare ilaspetto del tuo blog WordPress.
Esistono due modi per utilizzare gli shortcode: in un widget o su una pagina o in un articolo.
In un Widget
Come accennato in precedenza, molti Temi WordPress hanno sezioni disponibili per quasi tutti i domini sul sito WordPress. Cosa fai se il tuo tema WordPress non ha una sezione widget?
- Copia lo shortcode del plug-in che controlla il layout.
- Trascina un widget di testo sul " Prima pagina O una sezione simile.
- Espandi il widget di testo e incolla il codice funzione.
- Salvare il widget.
Su una pagina statica
Molte persone trovano utile impostare una pagina statica come la home page e utilizzare gli shortcode per perfezionare l'aspetto. Per fare questo, devi:
- Fare clic su ' Pagine Sulla tua dashboard.
- Clicca sul link nuovo Per creare una nuova pagina denominata " Page d'accueil O come desideri.
- Vai a " Parametri Dalla dashboard, quindi fai clic su " lezione '.
- La prima opzione disponibile si chiama " Page d'accueil ". Qui devi selezionare la pagina che hai appena creato. E salva le tue modifiche
- Ritorna a « Pagine E fai clic sulla tua home page.
- Aggiungere shortcodes che si desidera visualizzare.
- Aggiorna la tua home page.
Puoi andare al " menu Sulla dashboard di WordPress in " Apparence Elimina la nuova home page e adattala al tuo sito web. Altrimenti, potresti avere due link alla home page che portano a due posti diversi. Sarà fonte di confusione per chiunque visiti il tuo blog.
Cambiare il layout della homepage potrebbe sembrare complicato, ma è abbastanza facile, soprattutto se hai un tema che supporta già layout diversi. La soluzione shortcode può essere interessante, ma sicuramente l'uso di un plug-in Page Builder come Visuale Compositore sarai molto più pratico. In ogni caso, scegli il metodo che funziona meglio per te e offri ai tuoi visitatori un'esperienza unica.
In caso di domande, non esitare a condividerle con noi.







Joli
grazie