Hai bisogno di comprimere le immagini o vuoi ridimensionare le immagini su WordPress? In questo tutorial, ti mostreremo come comprimere e ridimensionare immagini o WordPress
Avere immagini buone e decenti può essere complicato quando si tratta di migliorare le prestazioni di un sito Web WordPress. Tant'è che abbiamo avuto pochi iscritti, che ci chiedevano sempre come comprimere e ridimensionare correttamente le immagini.
Questo è un aspetto importante per l'ottimizzazione del tuo sito web che tutti dobbiamo affrontare. Se ci segui da molto tempo, probabilmente hai sentito parlare di Plugin Hummingbird di WPMUDEV.
Questo è un plug-in che può consentire di ridurre le dimensioni di un'immagine di 75%, il che è notevole.
Quindi, in questo tutorial, spiegherò come ridimensionare manualmente le tue immagini nella tua dashboard e nel tuo tema WordPress.
Ma prima, se non hai mai installato WordPress, scopri Come installare un tema WordPress et Come trovare, installare e attivare un tema WordPress sul tuo blog
Quindi torniamo al perché siamo qui.
Perché hai bisogno di ridimensionare e comprimere le tue immagini?
Questo è un suggerimento che offre Hummingbird. Questo suggerimento significa che stai usando un'immagine caricata sul tuo blog WordPress in cui le dimensioni sono maggiori di quelle utilizzate nel tuo tema.
Ciò accade spesso quando si verifica un errore con il tema WordPress che stai utilizzando e le immagini più grandi non vengono ritagliate automaticamente alle dimensioni previste. Invece, vengono ridimensionati per adattarsi.
Vai oltre scoprendo Perché devi iniziare a ottimizzare il tuo blog WordPress per immagini
Ciò significa che quando un visitatore carica la pagina con l'immagine sovradimensionata nel proprio browser, viene caricata la dimensione originale dell'immagine e quindi viene ridimensionata per adattarsi alle dimensioni specificate nel tema WordPress.
Questo ulteriore, improvviso passaggio di ridimensionamento di immagini più grandi richiede il caricamento su una pagina di richieste e risorse aggiuntive dal server.
Scopri anche il nostro plugin WordPress 10 per generare traffico verso il tuo blog
Il risultato è una velocità della pagina più lenta, un punteggio Hummingbird più basso, quindi la raccomandazione di comprimere e ridimensionare le immagini.
Sebbene WP Smush Pro può risolvere automaticamente la raccomandazione di comprimere un'immagine, questo non è il caso del suggerimento " comprimere e ridimensionare". Per quest'ultimo, devi apportare la modifica manualmente e ci sono diversi modi per farlo:
- Modifica il file delle funzioni del tuo tema WordPress e file modello
- Ritaglia l'immagine alla dimensione prevista nel file biblioteca multimediale
- Regola le impostazioni multimediali
Di seguito troverai maggiori dettagli su come ridimensionare le tue immagini con questi metodi.
Salvataggio delle dimensioni delle immagini del tuo tema WordPress
Per risolvere questo problema nel tuo tema, devi assicurarti che le immagini siano salvate correttamente. Per ulteriori informazioni su come eseguire questa operazione, leggi il nostro tutorial di ridimensionamento delle immagini per il tuo tema.
Se preferisci non toccare alcun codice, puoi informare l'autore del tuo tema WordPress e chiedergli di apportare le modifiche necessarie per te. Una volta completata la patch, puoi aggiornare il tuo tema WordPress per aggiungere le modifiche al tuo sito web.
Aggiornamento delle tue immagini in WordPress
Mentre potresti aspettare che il tuo sviluppatore di temi WordPress risolva questo problema, ci sono altri metodi di ridimensionamento manuale delle immagini che puoi provare che offriamo di seguito.
Comprimi le immagini nel catalogo multimediale
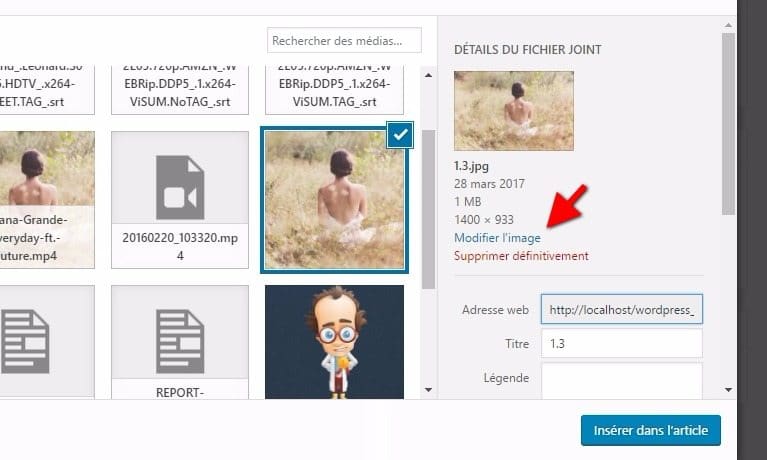
Per ritagliare un'immagine manualmente, vai a " Media> Libreria E seleziona facendo clic sull'immagine che desideri ritagliare. Quindi fare clic sul pulsante Modifica immagine per aprire l'interfaccia di modifica.
Ritaglia l'immagine secondo necessità utilizzando le opzioni corrispondenti a destra. Tieni presente che se riduci l'immagine per adattarla alla larghezza di cui hai bisogno, l'altezza potrebbe essere più corta o più lunga della dimensione impostata dal tuo tema WordPress a seconda delle dimensioni dell'immagine originale.
Puoi anche usare uno dei file 6 plugin di editing di immagini di WordPress che scoprirai consultando questo link
Se scegli di ingrandire la tua immagine, rimane nella giusta proporzione rispetto all'immagine originale. D'altra parte, se decidi di ritagliare la tua immagine, potrebbe non essere necessariamente questione di modificarla proporzionalmente in base alle dimensioni che scegli.
Puoi ridimensionare l'immagine digitando la larghezza e l'altezza desiderate, quindi facendo clic su " ridimensionare Oppure, se preferisci ritagliare la tua immagine, puoi farlo facendo clic e trascinando il mouse sull'immagine e selezionando l'area desiderata. Quindi rilascia il clic del mouse per visualizzare la selezione.
Una volta fatto, non dimenticare di fare clic su " Enregistrer". Puoi anche applicare le impostazioni a qualsiasi dimensione.
Questa opzione per modificare la dimensione delle immagini è disponibile anche dalla libreria multimediale.
Scopri anche alcuni plugin WordPress premium
Puoi usare altro plugin di WordPress per dare un aspetto moderno e per ottimizzare la gestione del tuo blog o sito web.
Ti offriamo qui alcuni plugin WordPress premium che ti aiuteranno a farlo.
1. Bpchat
Bpchat è un Estensione di WordPress da BuddyPress che imposta un sistema di chat sul tuo blog o sito Web WordPress.
Una volta che questo plugin è installato su qualsiasi blog, forum, comunità, directory, sito web di e-commerce o sito web sociale BuddyPress, tutti gli utenti connessi possono chattare automaticamente all'istante.
Ce WordPress Plugin implementa anche un modo semplice per chattare online, che è un po' come quello che offre Facebook.
Download | Demo | Web hosting
2. Fare clic su Chat WhatsApp
Le WordPress Plugin Fare clic su WhatsApp Chat consente ai clienti di WordPress di connettersi facilmente con il proprietario del sito Web o con l'assistenza clienti utilizzando il proprio account WhatsApp. 
Basta un clic sull'account WhatsApp e verrà indirizzato direttamente all'account WhatsApp mobile con un messaggio predefinito. E se il client è su desktop o laptop, verrà reindirizzato a WhatsApp Web.
Scopri anche il nostro Plugin 10 WordPress per nascondere contenuti premium sul tuo blog
Questo plugin richiede il numero di WhatsApp, l'ora e il giorno, che il proprietario del sito web o il team di supporto utilizzerà per discutere. Il pulsante Chat può essere aggiunto nella pagina dei dettagli del prodotto WooCommerce, che è direttamente correlato a questo prodotto.
Download | Demo | Web hosting
3. WooCommerce Opzioni Extra prodotto
WooCommerce Extra Product Options è un Estensione di WordPress che ti permetterà di creare opzioni aggiuntive sui prodotti, grazie al supporto della logica condizionale. Avrai anche la possibilità di creare moduli, convertire i menu a discesa degli attributi in pulsanti di opzione e altro ancora.
Tra le sue caratteristiche troveremo tra le altre: la psupporto per più tipi di campi, il cprezzi in base ai campi selezionati, il costruttore visivo dei campi modulo, il supporto di shortcode, la possibilità diattivare le sue opzioni per ruoli specifici, ilhoix tra l'aumento sui prezzi fissi o percentuali, iimport / export in altre forme, possibilità di nascondere o visualizzare i prezzi, il supporto dilogica condizionale su campi e sezioni nel costruttore di moduli, ilcompatibilità con diversi plugin ed estensioni di e-commerce, un ddocumentazione dettagliata e di più ...
Download | Demo | Web hosting
Risorse raccomandate
Scopri altre risorse consigliate per aiutarti a costruire e gestire il tuo sito web.
- Plugin 8 WordPress per creare un mega menu sul tuo blog
- Plugin 8 WordPress per aggiungere grafici dei prezzi al tuo blog
- plugin WordPress 8 per aggiungere spazi pubblicitari sul tuo blog
- Come cambiare il lato della barra laterale su WordPress
Conclusione
Ecco ! Questo è tutto per questo tutorial, spero che sarai in grado di modificare, ridimensionare e comprimere le tue immagini. Non esitare a condividi con i tuoi amici sui tuoi social network preferiti.
Tuttavia, sarai anche in grado di consultare il nostro risorse, se hai bisogno di più elementi per realizzare i tuoi progetti di creazione di siti Internet, consultando la nostra guida su Creazione di blog WordPress.
Se hai suggerimenti o commenti, lasciali nella nostra sezione commentaires.
...












Buongiorno. È possibile ridurre la portata del logo sul mio sito Web? (Wordpress)
È troppo alto. Lo voglio più basso.
Si è possibile. Tutto dipende dal tema WordPress che stai utilizzando.