I contatori circolari animati sono un modo popolare per presentare informazioni (come statistica o metriche) su una pagina Web con un'interazione divertente. In effetti, potresti già avere familiarità con il modulo contatore circolare di Divi, che ti consente di aggiungere contatori cerchi al tuo sito Divi rapidamente e facilmente.
Tuttavia, in questo tutorial ti mostreremo come creare contatori circolari completamente personalizzati che si animano mentre scorri! Non avremo bisogno di alcun CSS personalizzato esterno per crearli. Il trucco è sfruttare la funzionalità Livelli di Divi per gestire più moduli sovrapposti e animati con precisione.
Possibile risultato
Ecco una rapida panoramica dei divisori circolari animati che creeremo in questo tutorial.

Creazione di quattro contatori circolari che si animano durante lo scorrimento con Divi
Configurazione di sezione e linea
Innanzitutto, aggiungi una riga di quattro colonne alla sezione predefinita.

Successivamente, apri le impostazioni della sezione e aggiungi un margine superiore e inferiore in modo da avere spazio sufficiente per testare gli effetti di scorrimento dei contatori circolari che creeremo.
- Margine: 85 vh alto, 85 vh basso

Quindi aprire le impostazioni della linea e aggiornare quanto segue:
- Larghezza della grondaia: 1
- Larghezza: 100%
- Larghezza massima: 1200 px

Utilizzo della vista Livelli
Prima di iniziare a creare i contatori del cerchio animato, assicurati di distribuire la funzione Livelli Divi. Puoi farlo facendo clic sull'icona dei livelli grigi nel menu delle impostazioni in basso.

Poiché creeremo molti elementi (o livelli) sovrapposti, la casella dei livelli sarà sicuramente utile per gestire i nostri livelli in futuro.
Creazione del contatore di cerchi animati n. 1 (25%)
Questo primo contatore del cerchio animato animerà fino al 25% del cerchio sulla pergamena e avrà la percentuale di testo corrispondente al centro che si fonderà con la pergamena. Per costruire il design del contatore circolare completo utilizzeremo diversi divisori e moduli di testo sovrapposti. Ecco come farlo.
Il cerchio posteriore
Per creare il cerchio posteriore useremo un modulo separatore che modelleremo come un cerchio e gli daremo un colore di sfondo.
Aggiungi un modulo di separazione

Sollevare il divisore nella visualizzazione dei livelli e modificare l'etichetta in "backcircle". Quindi aprire le impostazioni del modulo separatore e aggiornare quanto segue:
- Mostra divisore: NO
- Colore di sfondo: # c3e0e5

Aggiorna i parametri di progettazione come segue:
- Larghezza: 250 px
- Altezza: 250px
- Margine: 25 pixel in alto, 25 pixel in basso, 25 pixel a sinistra
- Angoli arrotondati: 50%

La barra dei colori rotante
La parte successiva del contatore circolare sarà la barra dei colori rotante. Duplica il separatore precedente (cerchio posteriore) per rilanciare il disegno. Quindi aggiorna il nuovo separatore con l'etichetta "colorbar".

Per creare l'effetto barra dei colori rotante, dobbiamo trasformare questo divisore in un semicerchio con il colore che vogliamo utilizzare per la barra.
Aprire le impostazioni del separatore della barra dei colori e aggiornare quanto segue:
- Colore di sfondo: nessuno
- Sfondo sfumato colore sinistro: # 121b55
- Colore di sfondo sfumato a destra: rgba (255,255,255,0)
- Direzione gradiente: 90 gradi
- Posizione iniziale: 50%
- Posizione finale: 0%

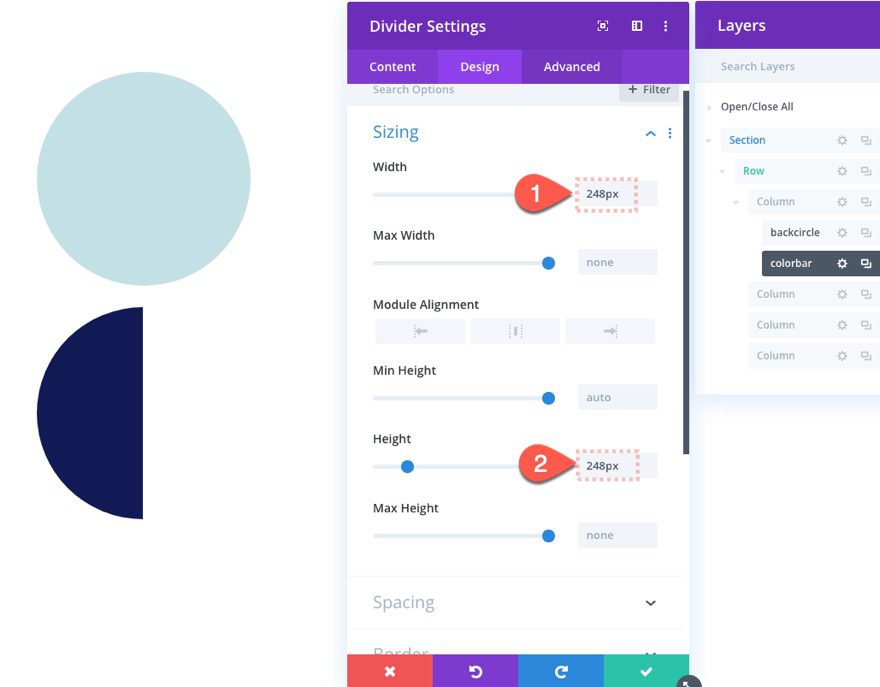
Su alcuni browser è presente un piccolo problema di sovrapposizione che mostra colori indesiderati attraverso i livelli. Per evitare ciò, renderemo questo semicerchio leggermente più piccolo e regoleremo l'offset di conseguenza.
- Larghezza: 248px
- Altezza: 248px

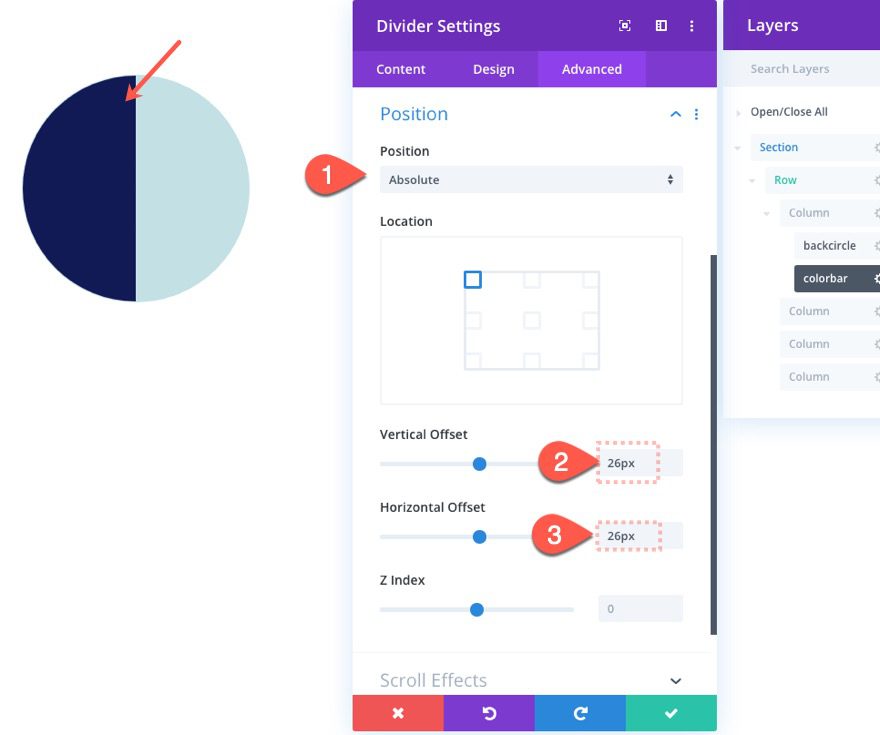
Per fare in modo che il cerchio della barra dei colori si sovrapponga al cerchio posteriore, assegnare al divisore una posizione assoluta come segue:
- Posizione: assoluta
- Offset verticale: 26 pixel
- Offset orizzontale: 26 pixel

Quindi aggiungi il seguente effetto di scorrimento per ruotare la barra circolare di 90 gradi (o il 25% del cerchio).
Nella scheda Effetti Rotary ...
- Rotazione iniziale: 0 gradi (al 15% della finestra)
- Rotazione media: 90 gradi (al 20% -25% del viewport)
- Fine rotazione: 90 gradi (al 30% del viewport)

Le percentuali e i valori di rotazione qui potrebbero non sembrare completamente sensati a questo punto. Rendiamo più semplice aggiornare la rotazione in un secondo momento quando costruiamo il contatore del cerchio successivo che termina a 180 gradi (50% del cerchio). L'importante a questo punto è che la rotazione termini a 90 gradi (o 25%).
Lo scudo
L'elemento successivo del nostro contatore circolare è quello che chiamo lo scudo, che è un altro semicerchio che nasconde il lato sinistro del cerchio della barra dei colori mentre gira.
Per creare lo scudo, duplica il primo modulo separatore Back Circle che abbiamo creato in precedenza. Quindi trascinalo sotto il modulo separatore "Barra dei colori" e aggiorna l'etichetta su "scudo" per un facile riferimento.

Apri le impostazioni del divisore scudo e aggiorna quanto segue:
- Colore di sfondo: nessuno
- Colore sfondo sfumato sinistro: # c3e0e5 (uguale al cerchio posteriore)
- Colore di sfondo sfumato a destra: rgba (255,255,255,0)
- Direzione gradiente: 90 gradi
- Posizione iniziale: 50%
- Posizione finale: 0%

Ora assegna al modulo una posizione assoluta come segue:
- Posizione: assoluta
- Offset verticale: 25px
- Offset orizzontale: 25 pixel

Il cerchio anteriore
La parte successiva del contatore del cerchio è il cerchio anteriore, che nasconderà la parte centrale degli strati precedenti ed esporrà il bordo esterno.
Per crearlo, duplica il divisore circolare posteriore, rilascialo sotto il modulo divisore scudo e aggiorna l'etichetta in "cerchio anteriore".

Aprire le impostazioni del modulo di separazione del cerchio anteriore e aggiornare quanto segue:
- Colore di sfondo: #ffffff
- Larghezza: 200px
- Altezza: 200px

Quindi aggiungere la posizione assoluta come segue:
- Posizione: assoluta
- Offset verticale: 50px
- Offset orizzontale: 50 px

Il numero di scolorimento
L'ultimo pezzo di questo primo contatore del cerchio è il numero di scolorimento che corrisponde al valore indicato dalla barra rotante.
Per crearlo, aggiungi un nuovo modulo di testo sotto il modulo di separazione del cerchio anteriore.

Nella casella Livelli, denomina il nuovo modulo di testo "num1". Quindi apri le impostazioni e aggiorna il corpo per leggere "25%".

Sotto le impostazioni di progettazione, aggiorna quanto segue:
- Carattere del testo: grassetto
- Dimensione del testo: 25px
- Altezza della riga di testo: 2em
- Allineamento del testo: centro

- Larghezza: 200px
- Altezza: 200px
- Angoli arrotondati: 50%

- Imbottitura: sopra 75px
- Posizione: assoluta
- Offset verticale: 50px
- Offset orizzontale: 50 px

Ora il testo dovrebbe essere perfettamente centrato nel contatore del cerchio.
Per aggiungere l'effetto dissolvenza, aggiorna i seguenti effetti di scorrimento:
Nella scheda Fade In e Fade Out ...
- Attiva dissolvenza in entrata e in uscita: SÌ
- Opacità iniziale: 0% (al 10% della finestra)
- Opacità media: 100% (al 20% della finestra)
- Fine opacità: 100% (al 100% del viewport)

Questo è tutto per il metro circolare. Scopri il risultato.

Tutto quello che devi fare ora è duplicare quello che abbiamo fatto finora sulle altre colonne e modificare i diversi valori per rendere unico il contatore.




