Gli effetti di scorrimento di Divi offrono tantissime nuove possibilità di design ai siti web che crei. Le sottili interazioni che scegli di aggiungere possono davvero aiutarti a elevare l'aspetto generale del tuo sito web. Tutto migliora ancora non appena sincronizzi gli effetti di scorrimento. In questo tutorial, tratteremo in modo specifico la creazione di una bella sezione di eroe in collisione con colonne sullo scorrimento. Il design della sezione dell'eroe unisce due diverse colonne sulla pergamena, il che a sua volta aiuta a enfatizzare la copia.
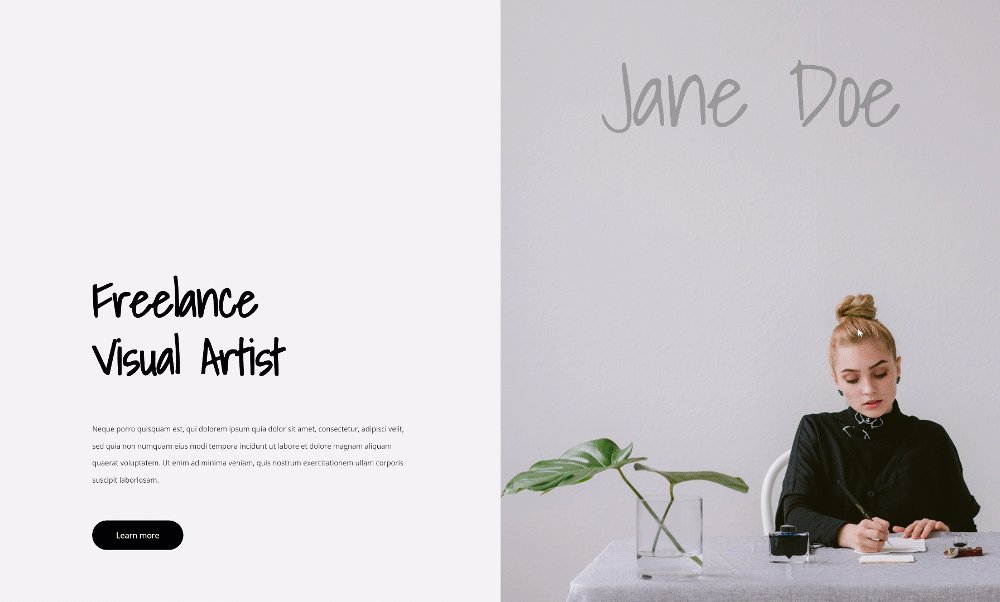
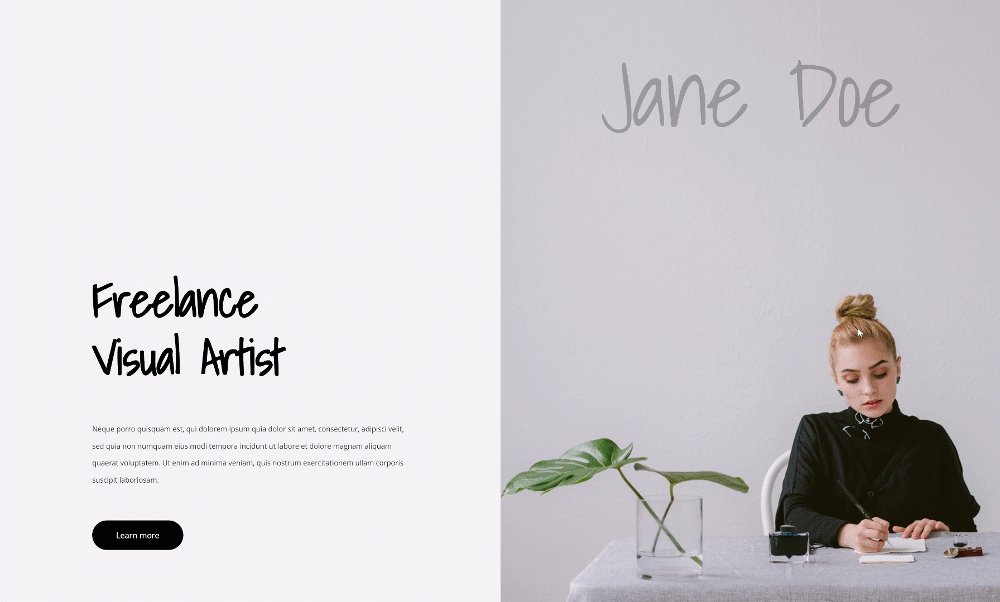
Possibile risultato
Ora che abbiamo completato tutti i passaggi, diamo un'occhiata al risultato su schermi di dimensioni diverse.

Ricrea il layout della sezione degli eroi
Aggiungi una nuova sezione
Personalizzazione del colore di sfondo
Inizia aggiungendo una nuova sezione alla pagina su cui stai lavorando. Apri le impostazioni della sezione e cambia il colore di sfondo.
- Colore di sfondo: # f4f2f7

spaziatura
Rimuovere anche l'imbottitura superiore e inferiore predefinita da tutte le sezioni.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

Aggiungi una nuova linea
Struttura a colonne
Continua ad aggiungere una nuova riga alla sezione utilizzando la seguente struttura di colonne:

dimensionamento
Senza aggiungere ancora moduli, aprire i parametri di linea e modificare i parametri di quotatura di conseguenza:
- Usa una larghezza della grondaia personalizzata: Sì
- Larghezza della grondaia: 1
- Equalizza le altezze delle colonne: Sì
- Larghezza: 100%
- Larghezza massima: 100%

spaziatura
Quindi rimuovere tutte le imbottiture superiore e inferiore predefinite.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

overflow
E nascondi gli straripamenti della riga.
- Straripamento orizzontale: nascosto
- Straripamento verticale: nascosto

Impostazioni della colonna 1
spaziatura
Quindi apri le impostazioni nella colonna 1 e aggiungi valori di riempimento personalizzati.
- Imbottitura superiore: 15vw
- Imbottitura inferiore: 10vw
- Imbottitura sinistra: 5vw
- Imbottitura destra: 5vw

Z Index
Aumenta anche l'indice z della colonna.
- Indice Z: 12

Impostazioni della colonna 2
Immagine di sfondo
Continua aprendo le impostazioni nella colonna 2 e carica un'immagine di sfondo a tua scelta.
- Dimensione dell'immagine di sfondo: copertina
- Posizione dell'immagine di sfondo: al centro
- Ripeti immagine di sfondo: nessuna ripetizione
- Mescolare le immagini di sfondo: normale

Aggiungi il modulo di testo # 1 alla colonna 1
Aggiungi contenuto H1
È ora di aggiungere moduli, iniziando con un primo modulo di testo nella colonna 1. Aggiungi qualsiasi contenuto H1 di tua scelta.

Impostazioni di testo H1
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H1 di conseguenza:
- Carattere del titolo: Ombre nella luce
- Peso carattere titolo: grassetto
- Colore testo intestazione: # 000000
- Dimensioni del testo dell'intestazione: 6vw (desktop), 11vw (tablet), 13vw (telefono)
- Spaziatura lettere intestazione: -2px
- Altezza della linea di testa: 1.2em

spaziatura
Aggiungi anche un margine superiore.
- Margine superiore: 10vw

Aggiungi il modulo di testo # 2 alla colonna 1
Aggiungi contenuto
Inserisci un altro modulo di testo con il contenuto della descrizione che preferisci.

Impostazioni del testo
Modificare le impostazioni di testo del modulo come segue:
- Carattere testo: Apri Sans
- Colore del testo: # 1e1e1e
- Dimensioni del testo: 0.9vw (desktop), 1.9vw (tablet), 3vw (telefono)
- Altezza della riga di testo: 2,4 em

spaziatura
E aggiungi valori di margine personalizzati su schermi di dimensioni diverse.
- Margine superiore: 4vw (desktop), 8vw (tablet), 12vw (telefono)
- Margine inferiore: 4vw (desktop), 8vw (tablet), 12vw (telefono)

Aggiungi un modulo pulsanti alla colonna 1
Aggiungi una copia
Il prossimo e ultimo modulo di cui abbiamo bisogno in questa colonna è un modulo pulsante. Aggiungi una copia a tua scelta.

Impostazioni dei pulsanti
Modificare i parametri dei pulsanti del modulo come segue:
- Usa stili personalizzati per il pulsante: Sì
- Dimensione testo pulsante: 1vw (desktop), 2vw (tablet), 3vw (telefono)
- Colore testo pulsante: #ffffff
- Colore sfondo pulsante: # 000000
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 100px

- Carattere pulsante: Apri senza

spaziatura
E completa le impostazioni dei pulsanti aggiungendo valori di riempimento personalizzati su schermi di dimensioni diverse.
- Imbottitura superiore: 1vw (desktop), 2vw (tablet), 3vw (telefono)
- Imbottitura inferiore: 1vw (scrivania), 2vw (tablet), 3vw (telefono)
- Imbottitura sinistra: 3vw (desktop), 5vw (tablet), 7vw (telefono)
- Imbottitura destra: 3vw (scrivania), 5vw (tablet), 7vw (telefono)

Aggiungi un modulo di testo alla colonna 2
Aggiungi contenuto
Nella seconda colonna, l'unico modulo di cui avremo bisogno è un modulo di testo. Inserisci il contenuto che preferisci.

Impostazioni del testo
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo di conseguenza:
- Carattere testo: ombre nella luce
- Colore del testo: rgba (0,0,0,0,25)
- Dimensione del testo: 9vw (desktop), 14vw (tablet e telefono)
- Spaziatura lettere di testo: -3px
- Altezza della riga di testo: 1em
- Allineamento del testo: centro (ufficio), sinistra (tablet e telefono)

spaziatura
Aggiungi anche valori di riempimento personalizzati.
- Imbottitura superiore: 5vw (scrivania),
- Imbottitura inferiore: 60vw (tablet e telefono)
- Imbottitura sinistra: 5vw (tablet e telefono)

Applica animazioni di scorrimento
Sezione
Salita e discesa
Una volta che tutte le tue mod sono a posto, è il momento di applicare gli effetti di scorrimento! Per prima cosa apri i parametri della sezione e usa il seguente effetto di ridimensionamento:
- Attiva Sclaing dall'alto verso il basso
- Scala iniziale: 100% (al 49%)
- Scala media:
- Ufficio: 70% (100%)
- Tablet e telefono: 100% (100%)
- Scala finale:
- Ufficio: 70%
- Tablet e telefono: 100%

Colonna 1
Movimento orizzontale
Continua aprendo le impostazioni nella colonna 1 e usa il seguente effetto di movimento orizzontale:
- Attiva movimento orizzontale: Sì
- Avvia offset: 0
- Offset medio:
- Ufficio: 0 (al 65%)
- Tablet e telefono: 0 (93%)
- Fine offset:
- Ufficio: 6
- Tablet e telefono: 0

Salita e discesa
Applicare anche un effetto di ridimensionamento su e giù alla colonna.
- Abilita ridimensionamento su e giù: sì
- Scala di partenza:
- Ufficio: 10%
- Tablet e telefono: 100%
- Scala media:
- Ufficio: 90%
- Tablet e telefono: 100%
- Scala finale: 100%

Colonna 2
Movimento orizzontale
Quindi aprire i parametri nella colonna 2 e utilizzare i seguenti parametri di movimento orizzontale:
- Attiva movimento orizzontale: Sì
- Avvia offset: 0
- Offset medio:
- Ufficio: 0 (al 53%)
- Tablet e telefono: 0 (56%)
- Fine offset:
- Ufficio: -6 (al 53%)
- Tablet e telefono: 0 (100%)

Dissolvenza in entrata e in uscita
Completa le impostazioni della colonna aggiungendo un effetto di dissolvenza in entrata e in uscita.
- Attiva dissolvenza in entrata e in uscita: Sì
- Opacità iniziale: 100% (al 47%)
- Opacità media:
- Ufficio: 0% (47%)
- Tablet e telefono: 100% (47%)
- Fine dell'opacità:
- Ufficio: 0%
- Tablet e telefono: 100%

Considerazioni finali
In questo articolo, ti abbiamo mostrato come utilizzare in modo creativo gli effetti di scorrimento di Divi per creare una sezione dell'eroe in collisione tra colonne. Appena il Visitatori scorrere, le due diverse colonne e i loro elementi iniziano a fondersi. Questo, a sua volta, ti permetterà di enfatizzare ancora di più la copia.
Altre risorse
Ecco un elenco di contenuti che ti permetteranno di fare di più con il tuo tema WordPress Div.




