Vuoi aggiungere l'animazione di Lottie in Elementor?
Dalla versione 2.10.0, Elementor Pro supporta l'animazione Lottie, consentendoti di aggiungere animazioni luminose alla tua pagina. Prima dell'aggiornamento, è possibile applicare effetti di animazione a un widget dall'opzione Effetti di movimento sotto la scheda avanzato.
Tuttavia, Lottie funziona in un modo diverso. Lottie è un formato di animazione, molto simile a GIF, quindi un file Lottie è un prerequisito per aggiungere l'animazione di Lottie in Elementor.
In Elementor, puoi aggiungere un file Lottie utilizzando il widget Lottie. Pertanto, puoi anche applicare effetti di movimento al tuo file Lottie. Ad esempio, puoi applicare un effetto di scorrimento orizzontale per far muovere la tua Lottie orizzontalmente, sia nella direzione destra che nella direzione sinistra, quando la pagina viene fatta scorrere. Ecco un esempio.

Puoi vedere il file di animazione originale sopra qui. Nel file originale di Lottie, il ciclista - e la sua bicicletta - rimangono nella stessa posizione quando si scorre la pagina. Per farlo scorrere a destra quando la pagina viene fatta scorrere verso il basso ea sinistra quando la pagina viene fatta scorrere verso l'alto, puoi utilizzare l'effetto di movimento integrato in Elementor.
Se non conosci Elementor, consulta la nostra guida su: Come installare Elementor su WordPress
Che cos'è Lottie e dove trovare un file Lottie?
Come accennato in precedenza, Lottie è un formato di animazione. È un formato di animazione basato su JSON sviluppato dagli ingegneri di Airbnb. Puoi leggere di più sulla storia di Lottie su questa pagina.
Il più grande vantaggio di adottare Lottie sul tuo sito web è tuo sito web sarà molto più leggero perché un file Lottie è molto più piccolo di altri formati di animazione, con una qualità visiva nitida. Puoi anche ridimensionare il tuo file Lottie senza rompere i pixel.
Adobe After Effects è uno degli strumenti che puoi utilizzare per creare un file Lottie. Puoi anche ottenere i file Lottie gratuitamente File Lottie.
Tieni presente che Lottie e LottieFiles sono due cose diverse. Lottie è ancora una volta — — un formato di animazione, mentre LottieFiles è un formato sito web che offre file Lottie.
Come aggiungere l'animazione di Lottie in Elementor
Prima di iniziare ad aggiungere l'animazione Lottie in Elementor, assicurati di aver aggiornato Elementor Pro. Quando sei pronto, crea una nuova pagina e modifica con Elementor. Oppure modificarne uno esistente.
Nell'editor di Elementor, trascina il widget Lottie nell'area di modifica

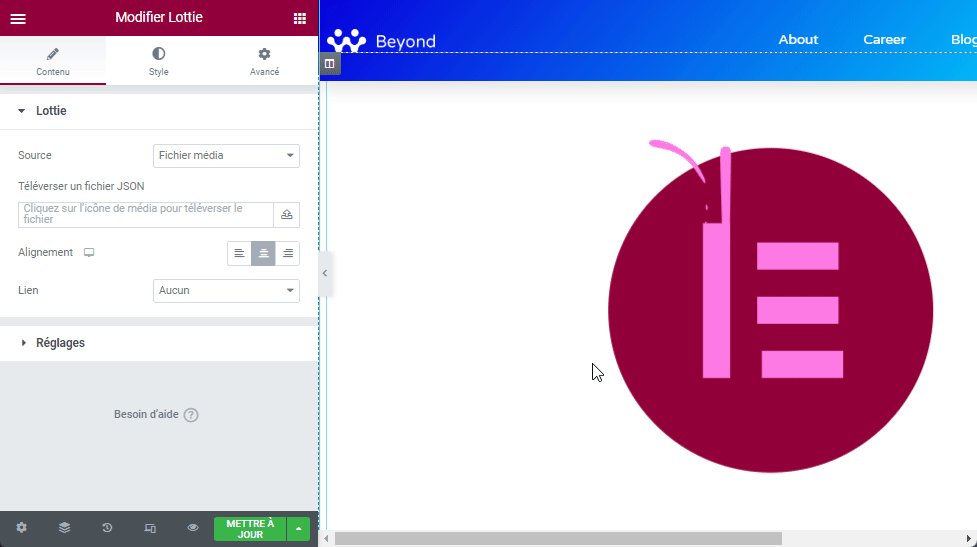
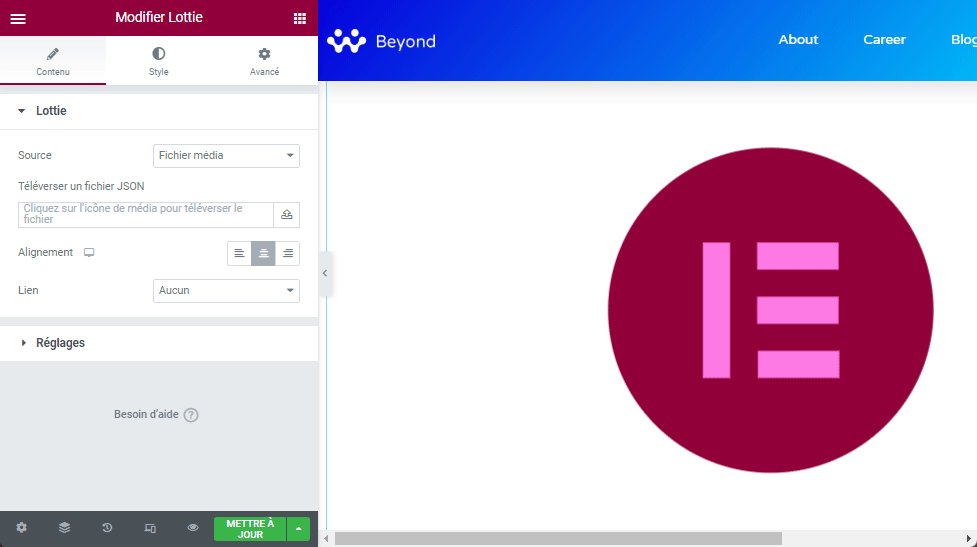
Vai al pannello di sinistra. nei paraggi Lottie sotto la scheda Contenuto, selezionare la sorgente. Se scegli File multimediale, carica semplicemente il tuo file Lottie (il file JSON) facendo clic sull'icona di caricamento.
Leggi anche: Come impostare una dimensione personalizzata per l'icona del pulsante Elementor
È quindi possibile impostare l'allineamento e aggiungere un URL personalizzato.

Se desideri utilizzare un file Lottie ospitato su un'origine di terze parti, seleziona l'opzione URL esterno e incolla l'URL del file Lottie che desideri utilizzare nel campo disponibile.

Quindi apri il blocco impostazioni sotto la scheda Contenuto per controllare il comportamento dell'animazione. Innanzitutto, seleziona il tipo di trigger per attivare l'animazione della Lottie. Puoi scegliere tra 4 tipi di trigger:
- Vista: L'animazione di Lottie inizia a essere riprodotta in base alla finestra in alto (l'area visibile dello schermo del dispositivo).
- Con un clic: L'animazione di Lottie inizia quando a visitatore cliccaci sopra.
- Al passaggio del mouse: L'animazione di Lottie inizia quando a visitatore aleggia il mouse.
- A scorrimento: L'animazione di Lottie viene riprodotta solo quando si scorre la pagina.

Puoi anche impostare l'opzione di abilitazione cappio, attivare l'opzione Inversione, imposta il punto di inizio/fine e imposta la velocità di riproduzione.
C'è anche un'opzione per abilitare Lazyload.

Per impostare la larghezza del tuo file Lottie, puoi andare alla scheda Style. In questa scheda puoi impostare la larghezza e aggiungere un filtro CSS come quando lavori con il widget Immagine.

Se vuoi applicare un movimento orizzontale come quello nell'esempio sopra, vai alla scheda avanzato. blocco aperto Effetti di movimento e attiva Effetti di scorrimento.
Fare clic sull'opzione Scorrimento orizzontale. Imposta direzione, velocità e finestra.

Conclusione
Se desideri scaricare un file Lottie dal sito Web LottieFiles, assicurati di scaricare il file JSON. Innanzitutto, seleziona il file Lottie che desideri scaricare e fai clic sul pulsante Scarica JSON .

Ottieni subito Elementor Pro!!!
Conclusione
Ecco ! Questo è tutto per questo articolo che ti mostra come aggiungi l'animazione di Lottie in Elementor. Se hai dubbi su come arrivarci, faccelo sapere all'interno commentaires.
Tuttavia, puoi anche consultare le nostre risorse, se hai bisogno di più elementi per realizzare i tuoi progetti di creazione di siti Internet, consultando la nostra guida su Creazione di blog WordPress o quello acceso Divi: il miglior tema WordPress di tutti i tempi.
Ma nel frattempo, condividi questo articolo sui tuoi diversi social network.
...




